【ImageBox】は、Lightboxに単一の画像またはグループ化された画像を表示するための、軽量で標準的なJavaScriptプラグインです。CSS Script サイトよりダウンロードが可能な無料配布素材です。
【ImageBox】プレビュー
パソコン版プレビュー

| 著者 | tobiasroeder |
|---|---|
| 公式ページ | website |
| 最後の更新 | 2019年4月29日 |
| ライセンス | MIT |
LICENSE:MIT
MITライセンスでは、商用利用だけでなく、コピーの使用、複製、変更、統合、公開、配布、サブライセンス、複製物を販売することが認められています。ただし、使用時には著作権表示とライセンス表示をする必要があります。ソースコード上(css、html)内に、著作権およびライセンス表示をすれば、サイト上で公開し表示する義務はありません。参照:MITライセンス(日本語翻訳)
ImageBox ダウンロード

ImageBox デモ
ImageBoxのJavaScriptファイルとCSSファイルをドキュメントにインポート
<link href="css/imagebox.css" rel="stylesheet">
<script src="imagebox.js"></script>
単一画像のlightboxを作成するには、imgタグに【data-imagebox】属性を追加して完了です。
<img src="images/1.jpg" data-imagebox>
lightboxに複数の画像を表示するには、画像に【data-imagebox=”gallery” 】属性を追加します。
<img src="images/1.jpg" data-imagebox data-imagebox="gallery">
<img src="images/2.jpg" data-imagebox data-imagebox="gallery">
<img src="images/3.jpg" data-imagebox data-imagebox="gallery">
lightboxに小さな画像から大きな画像を表示する必要がある場合。
<img src="images/small-1.jpg" data-imagebox data-imagebox-src="images/large-1.jpg">
【data-imagebox-description】属性で画像の説明を定義することもできます。
<img src="images/small-1.jpg" data-imagebox data-imagebox-description="Image Description">
ImageBox デモ【完全形】
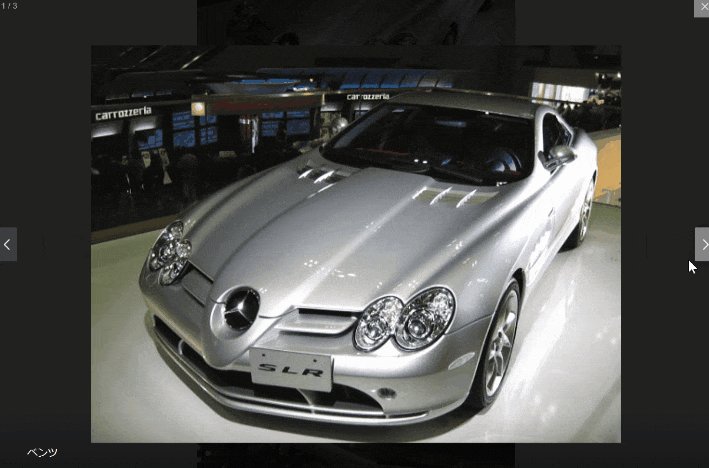
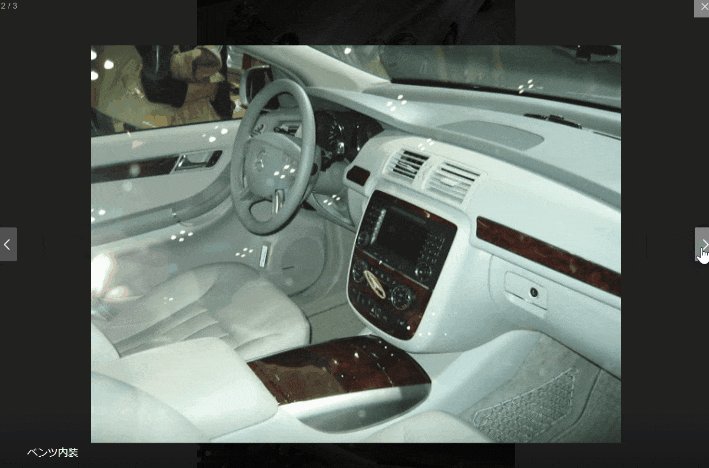
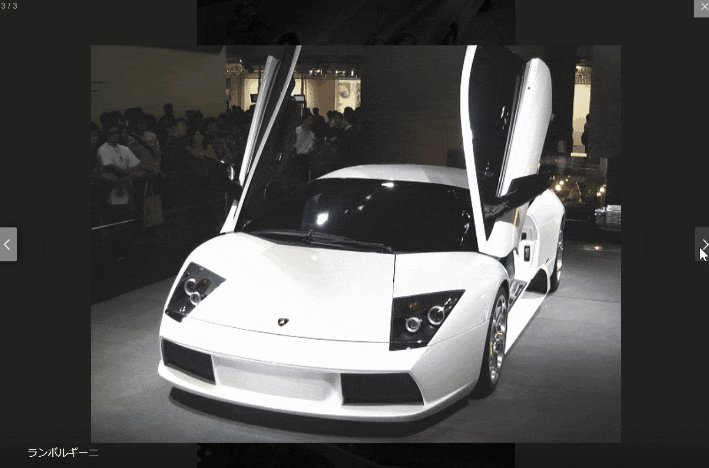
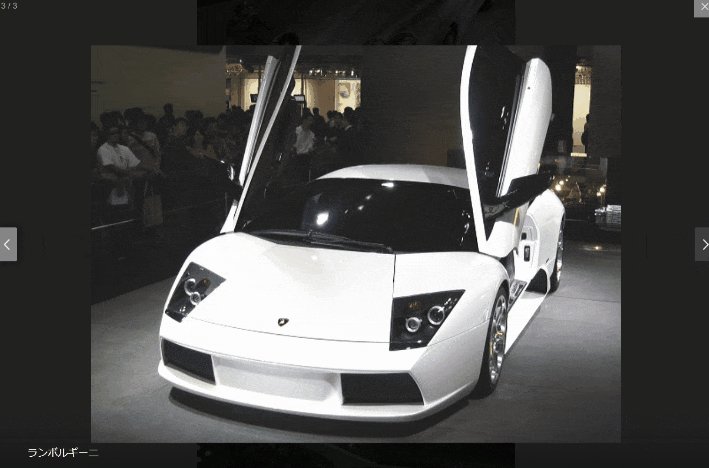
画像をクリックするとグループ化されたLightboxが表示されます。



ImageBox コード設置例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>【image box】</title>
<link rel="stylesheet" type="text/css" href="css/imagebox.css">
</head>
<body>
<h1>image box デモ</h1>
<!--imagebox▼-->
<h2>単一画像のlightboxを作成するには、imgタグに【data-imagebox】属性を追加して完了です。</h2>
<img src="images/1.jpg" data-imagebox>
<h2>lightboxに複数の画像を表示するには、画像に【data-imagebox="gallery" 】属性を追加します。</h2>
<img src="images/2.jpg" data-imagebox data-imagebox="gallery">
<img src="images/3.jpg" data-imagebox data-imagebox="gallery">
<h2>lightboxに小さな画像から大きな画像を表示する必要がある場合。</h2>
<img src="images/small-1.jpg" data-imagebox data-imagebox-src="images/large-1.jpg">
<h2>【data-imagebox-description】属性で画像の説明を定義することもできます。</h2>
<img src="images/small-1.jpg" data-imagebox data-imagebox-description="Image Description">
<h2>完全形の例。</h2>
<img src="images/small-1.jpg" data-imagebox="gallery" data-imagebox-src="images/large-1.jpg" data-imagebox-description="ベンツ">
<img src="images/small-2.jpg" data-imagebox="gallery" data-imagebox-src="images/large-2.jpg" data-imagebox-description="ベンツ内装">
<img src="images/small-3.jpg" data-imagebox="gallery" data-imagebox-src="images/large-3.jpg" data-imagebox-description="ランボルギーニ">
<script src="js/imagebox.js"></script>
</body>
</html>

こんにちは。【検索上位表示ホームページ制作】中小企業様の集客に特化したコンテンツ作成&Webマーケティングのアドバイザーをしております。貴社の魅力を引き出し大企業と渡り合えるコンテンツ作りには自信がございます。Web事業歴15年目。「地域一番を目指したい」と言うweb担当者様お気軽にご相談ください。

