HesGalleryは、軽量でレスポンシブ、モバイル向けのJavaScriptフォトギャラリー&画像ライトボックスプラグインです。このプラグインは、ユーザーがナビゲーション矢印をクリックするか(デスクトップ)、または画像をタップすると(モバイル)、画像のグループをギャラリーポップアップとして表示します。
お好きな見出しからどうぞ
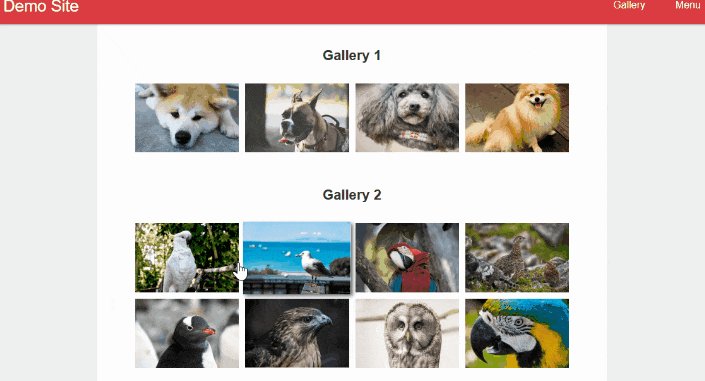
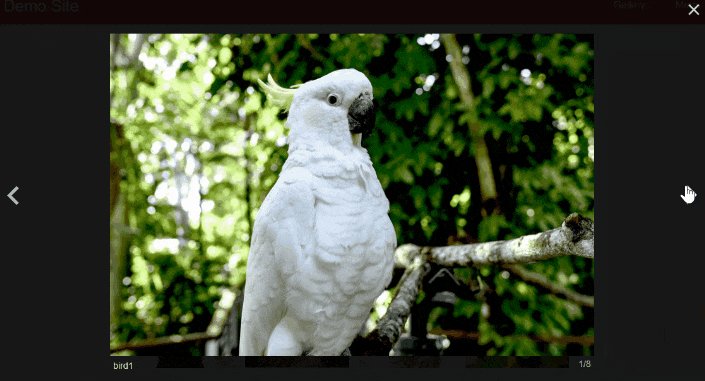
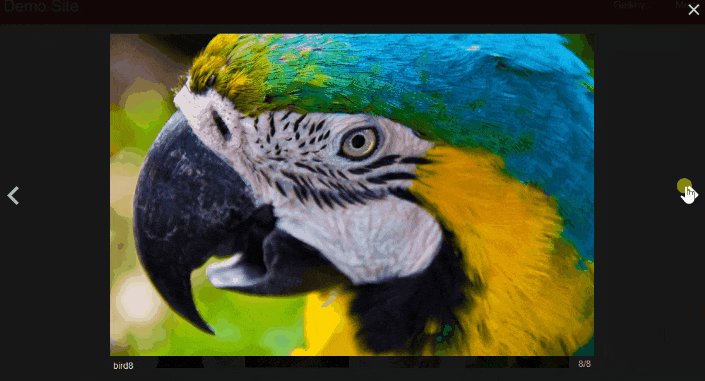
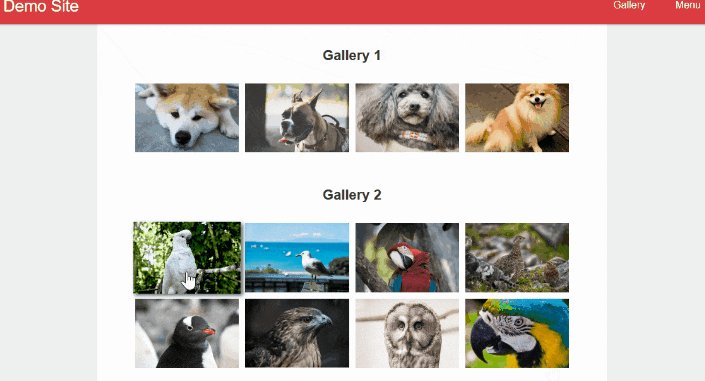
プレビュー
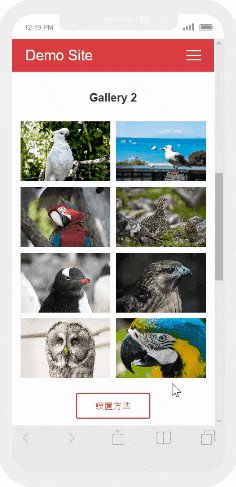
パソコン版プレビュー

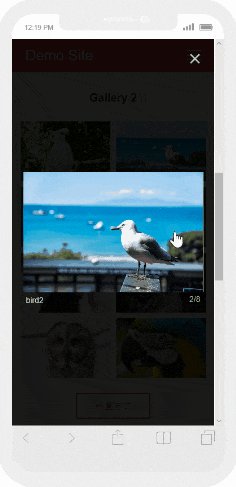
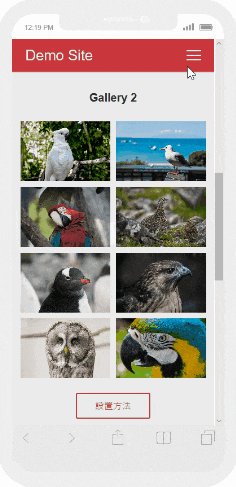
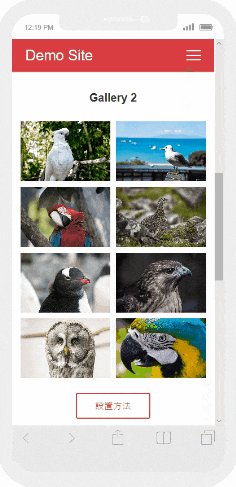
スマホ版プレビュー

| 著者 | demtario |
|---|---|
| 公式ページ | website |
| デモページ | HesGallery |
| 最後の更新 | 2019年6月16日 |
| ライセンス | MIT |
LICENSE:MIT
MITライセンスでは、商用利用だけでなく、コピーの使用、複製、変更、統合、公開、配布、サブライセンス、複製物を販売することが認められています。ただし、使用時には著作権表示とライセンス表示をする必要があります。ソースコード上(css、html)内に、著作権およびライセンス表示をすれば、サイト上で公開し表示する義務はありません。参照:MITライセンス(日本語翻訳)
Hes Gallery ダウンロード

Hes Gallery 設置方法
スタイルシート(css)『hes-gallery.css』は<head”></head”>内に記述! JavaScriptは『hes-gallery.js』<body></body>内に記述します。
<link rel=”stylesheet” href=”hes-gallery.css”>
<script src=”hes-gallery.js”></script>
利用可能なデータ属性
- data-subtext: 画像のキャプション
- data-alt: 代替テキスト
- data-disabled: この画像を無効にする
- data-fullsize: フルサイズ
- data-wrap: 無限ループ
- data-img-count: 画像数
<div class="hes-gallery" data-wrap="true" data-img-count="8">
<img src="img/bird1.jpg" alt="image1" data-subtext="画像のキャプション1" data-alt="代替テキスト">
<img src="img/bird2.jpg" alt="image2" data-subtext="画像のキャプション2">
<img src="img/bird3.jpg" alt="image3" data-subtext="画像のキャプション3">
...
</div>
ギャラリーポップアップにカウントを表示するかどうかを決定します。
- data-img-count=”false”: ポップアップにカウントを表示

<div class="hes-gallery" data-img-count="8">
...
</div>
無限ループ<body></body>内に追加
<script>
HesGallery.setOptions({
disableScrolling: false,
hostedStyles: false,
animations: true,
minResolution: 1000,
showImageCount: true,
wrapAround: true
});
</script>
デモのソースコード設置例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<title>HesGallery</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="../src/hes-gallery.css">
</head>
<body>
<div class="container">
<h1>モバイル対応レスポンシブギャラリー【HesGallery】デモ</h1>
<h2>Gallery 1</h2>
<div class="hes-gallery">
<img src="img/dog1.jpg" alt="image1" data-fullsize="img/dog1.jpg" data-subtext='dog1'>
<img src="img/dog2.jpg" alt="image2" data-subtext="dog2">
<img src="img/dog3.jpg" alt="image3" data-subtext="dog3">
<img src="img/dog4.jpg" alt="image4" data-subtext="dog4">
</div>
<h2>Gallery 2</h2>
<div class="hes-gallery" data-wrap="true" data-img-count="false">
<img src="img/bird1.jpg" alt="image1" data-subtext="bird1" data-alt="kociak">
<img src="img/bird2.jpg" alt="image2" data-subtext="bird2">
<img src="img/bird3.jpg" alt="image3" data-subtext="bird3">
<img src="img/bird4.jpg" alt="image4" data-subtext="bird4" data-alt="co jeest">
<img src="img/bird5.jpg" alt="image5" data-subtext="bird5">
<img src="img/bird6.jpg" alt="image6" data-subtext="bird6">
<img src="img/bird7.jpg" alt="image7" data-subtext="bird7">
<img src="img/bird8.jpg" alt="image8" data-subtext="bird8">
</div>
<script src="../dist/hes-gallery.js"></script>
<script>
HesGallery.setOptions({
disableScrolling: false,
hostedStyles: false,
animations: true,
minResolution: 0,
showImageCount: true,
wrapAround: true
});
</script>
</div>
</body>
</html>

こんにちは。【検索上位表示ホームページ制作】中小企業様の集客に特化したコンテンツ作成&Webマーケティングのアドバイザーをしております。貴社の魅力を引き出し大企業と渡り合えるコンテンツ作りには自信がございます。Web事業歴15年目。「地域一番を目指したい」と言うweb担当者様お気軽にご相談ください。
