「FAQ」「Q&A」に最適な滑らかな展開型アコーディオン【accordion-init】の設置方法をご案内します。
お好きな見出しからどうぞ
JavaScriptのモダンで滑らかな展開型アコーディオン【accordion-init】
複雑なライブラリなしで使用するJavaScriptライブラリ
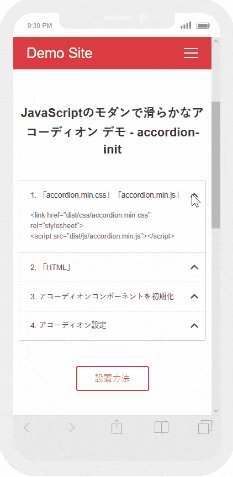
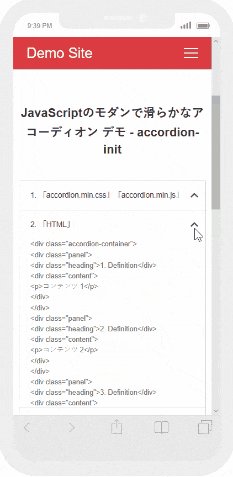
スマホ版プレビュー

| 著者 | denizhacisalihoglu |
|---|---|
| 公式ページ | website |
| デモページ | accordion-init |
| 最後の更新 | 2018年8月22日 |
| ライセンス | MIT |
LICENSE:MIT
MITライセンスでは、商用利用だけでなく、コピーの使用、複製、変更、統合、公開、配布、サブライセンス、複製物を販売することが認められています。ただし、使用時には著作権表示とライセンス表示をする必要があります。ソースコード上(css、html)内に、著作権およびライセンス表示をすれば、サイト上で公開し表示する義務はありません。参照:MITライセンス(日本語翻訳)
accordion-init ダウンロード

accordion-init 設置方法
スタイルシート(css)『accordion.min.css』は<head”></head”>内に記述! JavaScriptは『accordion.min.js』<body></body>内に記述します。
<link rel=”stylesheet” href=”dist/css/accordion.min.css”>
<script src=”dist/js/accordion.min.js”></script>
accordion-initのHTML
<div class="accordion-container">
<div class="panel">
<div class="heading">1. アコーディオン</div>
<div class="content">
<p>コンテンツ 1</p>
</div>
</div>
<div class="panel">
<div class="heading">2. アコーディオン</div>
<div class="content">
<p>コンテンツ 2</p>
</div>
</div>
<div class="panel">
<div class="heading">3. アコーディオン</div>
<div class="content">
<p>コンテンツ 3</p>
</div>
</div>
</div>
アコーディオンコンポーネントを初期化
var accordion = new Accordion('.accordion-container');
アコーディオン設定
var accordion = new Accordion('.accordion-container',{
// hides all answers
hideAll: false,
// shows all answers
showAll: false,
// shows the first answer
showFirst: false,
// panel ID you want to show at first time
panelId: null
});
accordion-initのソースコード設置例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<title>accordion-init</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="dist/css/accordion.min.css">
</head>
<body>
<div class="main-container">
<h1>JavaScriptのモダンで滑らかなアコーディオン デモ - accordion-init</h1>
<div class="accordion-container">
<div class="panel">
<div class="heading">1.アコーディオン</div>
<div class="content">
<p>コンテンツ1</p>
</div>
</div>
<div class="panel">
<div class="heading">2.アコーディオン</div>
<div class="content">
<p>コンテンツ2</p>
</div>
</div>
<div class="panel">
<div class="heading">3.アコーディオン</div>
<div class="content">
<p>コンテンツ3</p>
</div>
</div>
</div>
</div>
<script src="dist/js/accordion.min.js"></script>
<script>
var accordion = new Accordion('.accordion-container');
</script>
</div>
</body>
</html>

こんにちは。【検索上位表示ホームページ制作】中小企業様の集客に特化したコンテンツ作成&Webマーケティングのアドバイザーをしております。貴社の魅力を引き出し大企業と渡り合えるコンテンツ作りには自信がございます。Web事業歴15年目。「地域一番を目指したい」と言うweb担当者様お気軽にご相談ください。