「FAQ」「Q&A」に最適な軽量で滑らかなスライディング アコーディオン【Accordion.js】の設置方法をご案内します。
お好きな見出しからどうぞ
JavaScriptのモダンで滑らかな展開型アコーディオン【Accordion.js】
複雑なライブラリなしで使用するJavaScriptライブラリ
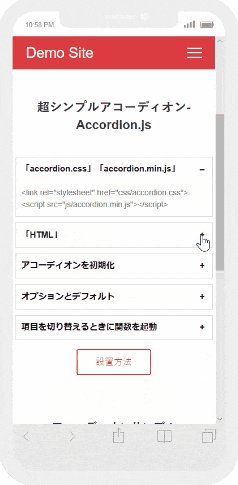
スマホ版プレビュー

| 著者 | michu2k |
|---|---|
| 公式ページ | website |
| デモページ | Accordion.js |
| 最後の更新 | 2019年5月10日 |
| ライセンス | MIT |
LICENSE:MIT
MITライセンスでは、商用利用だけでなく、コピーの使用、複製、変更、統合、公開、配布、サブライセンス、複製物を販売することが認められています。ただし、使用時には著作権表示とライセンス表示をする必要があります。ソースコード上(css、html)内に、著作権およびライセンス表示をすれば、サイト上で公開し表示する義務はありません。参照:MITライセンス(日本語翻訳)
Accordion.js ダウンロード

Accordion.js 設置方法
スタイルシート(css)『accordion.css』は<head”></head”>内に記述! JavaScriptは『accordion.min.js』<body></body>内に記述します。
<link rel="stylesheet" href="css/accordion.css">
<script src="js/accordion.min.js"></script>
【Accordion.js】のHTML
<div class="accordion-container">
<div class="ac">
<h2 class="ac-q" tabindex="0">アコーディオン1</h2>
<div class="ac-a">
<p>コンテンツ1</p>
</div>
</div>
<div class="ac">
<h2 class="ac-q" tabindex="0">アコーディオン2</h2>
<div class="ac-a">
<p>コンテンツ2</p>
</div>
</div>
<div class="ac">
<h2 class="ac-q" tabindex="0">アコーディオン3</h2>
<div class="ac-a">
<p>コンテンツ3</p>
</div>
</div>
</div>
アコーディオンを初期化
<script>
new Accordion('.accordion-container');
</script>
オプション
var accordion = new Accordion({
duration: 600, // animation duration in ms {number}
itemNumber: 0, // item number which will be shown {number}
aria: true, // add ARIA elements to the HTML structure {boolean}
closeOthers: true, // show only one element at the same time {boolean}
showItem: false, // always show element that has itemNumber number {boolean}
elementClass: 'ac', // element class {string}
questionClass: 'ac-q', // question class {string}
answerClass: 'ac-a', // answer class {string}
targetClass: 'ac-target' // target class {string}
});
【Accordion.js】のソースコード設置例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<title>Accordion.js</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="css/accordion.css">
</head>
<body>
<div class="main-container">
<h1>JavaScriptのモダンで滑らかな展開型アコーディオン【Accordion.js】</h1>
<div class="accordion-container">
<div class="ac">
<h2 class="ac-q" tabindex="0">アコーディオン1</h2>
<div class="ac-a">
<p>コンテンツ1</p>
</div>
</div>
<div class="ac">
<h2 class="ac-q" tabindex="0">アコーディオン2</h2>
<div class="ac-a">
<p>コンテンツ2</p>
</div>
</div>
<div class="ac">
<h2 class="ac-q" tabindex="0">アコーディオン3</h2>
<div class="ac-a">
<p>コンテンツ3</p>
</div>
</div>
</div>
</div>
<script src="js/accordion.min.js"></script>
<script>
new Accordion('.accordion-container');
</script>
</div>
</body>
</html>

こんにちは。【検索上位表示ホームページ制作】中小企業様の集客に特化したコンテンツ作成&Webマーケティングのアドバイザーをしております。貴社の魅力を引き出し大企業と渡り合えるコンテンツ作りには自信がございます。Web事業歴15年目。「地域一番を目指したい」と言うweb担当者様お気軽にご相談ください。