グリッドデザインのTiles Columns Unite Galleryは、レスポンシブ(自動比率保存)ですべての画面にフィットし画面サイズに合わせて調整でき、画面サイズの変更にも対応します!スマホ時には横スワイプで操作が可能なので使い勝手が抜群に良いギャラリーです。
お好きな見出しからどうぞ
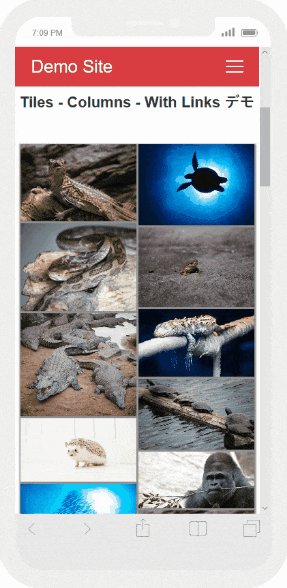
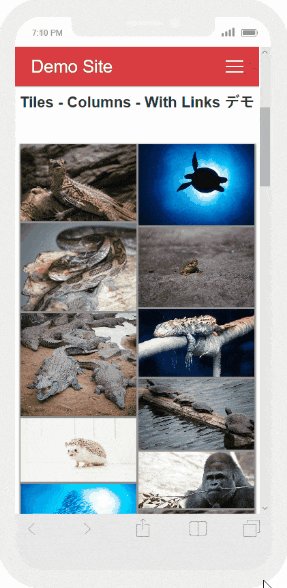
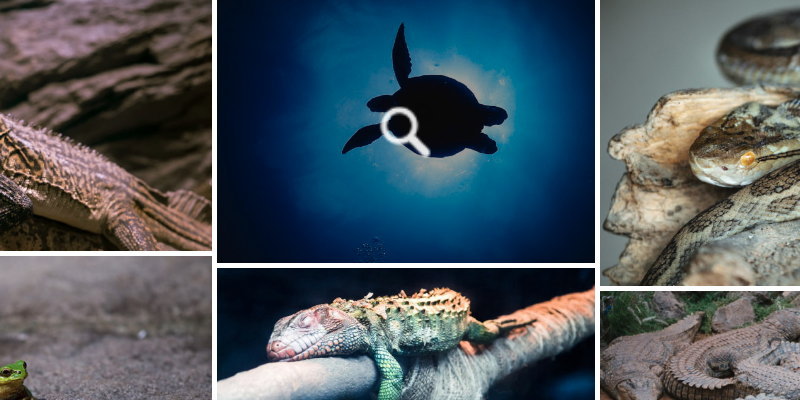
プレビュー
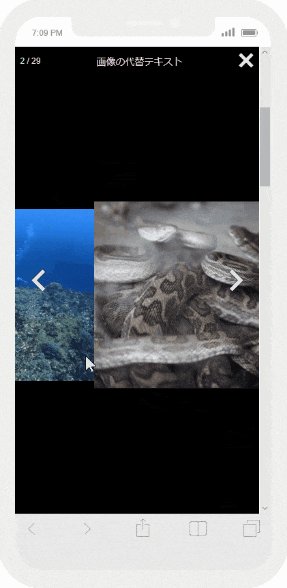
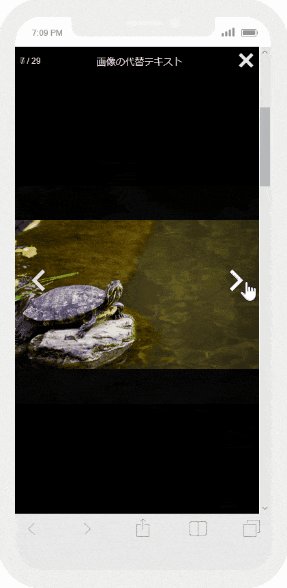
スマホ版プレビュー

| 著者 | valiano |
|---|---|
| 公式ページ | website |
| デモページ | unite gallery |
| 最後の更新 | 2017年2月27日 |
| ライセンス | MIT |
LICENSE:MIT
MITライセンスでは、商用利用だけでなく、コピーの使用、複製、変更、統合、公開、配布、サブライセンス、複製物を販売することが認められています。ただし、使用時には著作権表示とライセンス表示をする必要があります。ソースコード上(css、html)内に、著作権およびライセンス表示をすれば、サイト上で公開し表示する義務はありません。参照:MITライセンス
Unite Gallery ダウンロード

Unite Gallery 設置方法
Unite Gallery の『css』と『JavaScript』の設置
<head”></head”>内にスタイルシート(css)『unite-gallery.css』とJavaScriptは『jquery-11.0.min.js』『unitegallery.min.js』『ug-theme-tiles.js』を記述し読み込ませます。
<link rel='stylesheet' href='unitegallery/css/unite-gallery.css' type='text/css' />
<script type='text/javascript' src='unitegallery/js/jquery-11.0.min.js'></script>
<script type='text/javascript' src='unitegallery/js/unitegallery.min.js'></script>
<script type='text/javascript' src='unitegallery/themes/tiles/ug-theme-tiles.js'></script>
<body></body>内のgallery html直下に記述します。
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#gallery").unitegallery();
});
</script>
Unite Gallery の『HTML』
画像にリンク無し
<div id="gallery" style="display:none;">
<img alt="画像の代替テキスト"
src="images/thumbs/tile1.jpg"
data-image="images/big/tile1.jpg"
data-image-mobile="images/thumbs/tile1.jpg"
data-thumb-mobile="images/thumbs/tile1.jpg"
data-description="画像の説明文"
style="display:none">
…
</div>
画像にリンク有
<div id="gallery" style="display:none;">
<a href="リンク先のURL">
<img alt="画像の代替テキスト"
src="images/thumbs/tile1.jpg"
data-image="images/big/tile1.jpg"
data-description="画像の説明文"
style="display:none">
</a>
…
</div>
① Tiles Columns(画像リンク無し)のソースコード設置例

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<title>Tiles Columns(画像リンク無し)</title>
<link rel="stylesheet" href="style.css">
<link rel='stylesheet' href='unitegallery/css/unite-gallery.css' type='text/css' />
<script type='text/javascript' src='unitegallery/js/jquery-11.0.min.js'></script>
<script type='text/javascript' src='unitegallery/js/unitegallery.min.js'></script>
<script type='text/javascript' src='unitegallery/themes/tiles/ug-theme-tiles.js'></script>
</head>
<body>
<div class="container">
<h1>Tiles Columns(画像リンク無し)</h1>
<div id="gallery" style="display:none;">
<img alt="画像の代替テキスト"
src="images/thumbs/tile1.jpg"
data-image="images/big/tile1.jpg"
data-image-mobile="images/thumbs/tile1.jpg"
data-thumb-mobile="images/thumbs/tile1.jpg"
data-description="画像の説明文"
style="display:none">
<img alt="画像の代替テキスト"
src="images/thumbs/tile2.jpg"
data-image="images/big/tile2.jpg"
data-image-mobile="images/thumbs/tile2.jpg"
data-thumb-mobile="images/thumbs/tile2.jpg"
data-description="画像の説明文"
style="display:none">
<img alt="画像の代替テキスト"
src="images/thumbs/tile3.jpg"
data-image="images/big/tile3.jpg"
data-image-mobile="images/thumbs/tile3.jpg"
data-thumb-mobile="images/thumbs/tile3.jpg"
data-description="画像の説明文"
style="display:none">
…
</div>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#gallery").unitegallery();
});
</script>
</div>
</body>
</html>
② Tiles Columns(画像リンク有)のソースコード設置例

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<title>Tiles Columns(画像リンク有)</title>
<link rel="stylesheet" href="style.css">
<link rel='stylesheet' href='unitegallery/css/unite-gallery.css' type='text/css' />
<script type='text/javascript' src='unitegallery/js/jquery-11.0.min.js'></script>
<script type='text/javascript' src='unitegallery/js/unitegallery.min.js'></script>
<script type='text/javascript' src='unitegallery/themes/tiles/ug-theme-tiles.js'></script>
</head>
<body>
<div class="container">
<h1>Tiles Columns(画像リンク有)</h1>
<div id="gallery" style="display:none;">
<a href="リンク先のURL">
<img alt="画像の代替テキスト"
src="images/thumbs/tile1.jpg"
data-image="images/big/tile1.jpg"
data-description="画像の説明文"
style="display:none">
</a>
<a href="リンク先のURL">
<img alt="画像の代替テキスト"
src="images/thumbs/tile2.jpg"
data-image="images/big/tile2.jpg"
data-description="画像の説明文"
style="display:none">
</a>
<a href="リンク先のURL">
<img alt="画像の代替テキスト"
src="images/thumbs/tile3.jpg"
data-image="images/big/tile3.jpg"
data-description="画像の説明文"
style="display:none">
</a>
…
</div>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#gallery").unitegallery({
tile_border_color:"#7a7a7a",
tile_outline_color:"#8B8B8B",
tile_enable_shadow:true,
tile_shadow_color:"#8B8B8B",
tile_overlay_opacity:0.3,
tile_show_link_icon:true,
tile_image_effect_type:"sepia",
tile_image_effect_reverse:true,
tile_enable_textpanel:true,
lightbox_textpanel_title_color:"e5e5e5",
tiles_col_width:230,
tiles_space_between_cols:20
});
});
</script>
</div>
</body>
</html>
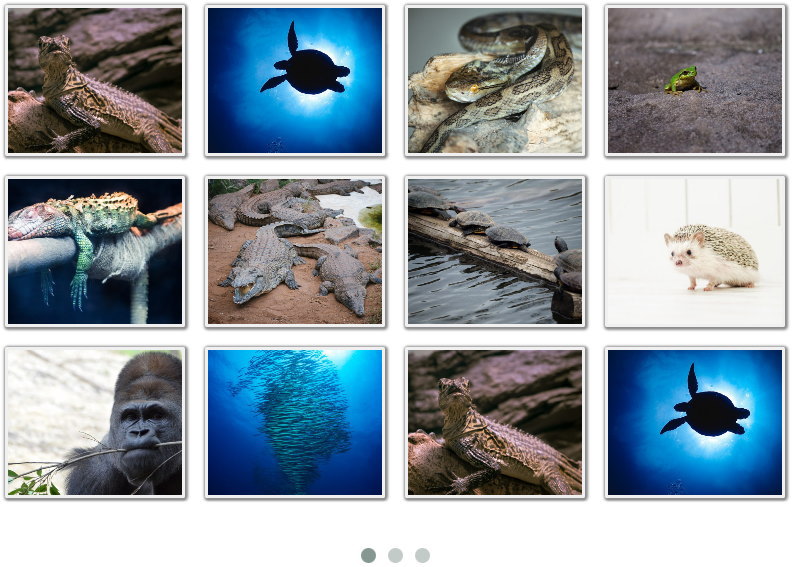
③ Tiles Columns Grid スライドバージョン①の設置例

Tiles Columns Grid スライドバージョン① デモ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<title>Tiles Columns Grid スライドバージョン①</title>
<link rel="stylesheet" href="style.css">
<link rel='stylesheet' href='unitegallery/css/unite-gallery.css' type='text/css' />
<script type='text/javascript' src='unitegallery/js/jquery-11.0.min.js'></script>
<script type='text/javascript' src='unitegallery/js/unitegallery.min.js'></script>
<script type='text/javascript' src='unitegallery/themes/tilesgrid/ug-theme-tilesgrid.js'></script>
</head>
<body>
<div class="container">
<h1>Tiles Columns Grid スライドバージョン①</h1>
<div id="gallery" style="display:none;">
<img alt="画像の代替テキスト"
src="images/thumbs/tile1.jpg"
data-image="images/big/tile1.jpg"
data-description="画像の説明文"
style="display:none">
<img alt="画像の代替テキスト"
src="images/thumbs/tile2.jpg"
data-image="images/big/tile2.jpg"
data-description="画像の説明文"
style="display:none">
<img alt="画像の代替テキスト"
src="images/thumbs/tile3.jpg"
data-image="images/big/tile3.jpg"
data-description="画像の説明文"
style="display:none">
…
</div>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#gallery").unitegallery();
});
</script>
</div>
</body>
</html>
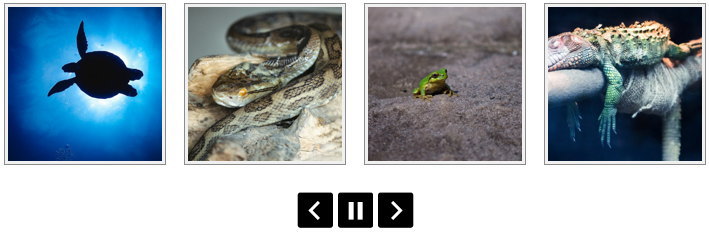
④ Tiles Carousel スライドバージョン②の設置例

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<title>Tiles Carousel スライドバージョン②</title>
<link rel="stylesheet" href="style.css">
<link rel='stylesheet' href='unitegallery/css/unite-gallery.css' type='text/css' />
<script type='text/javascript' src='unitegallery/js/jquery-11.0.min.js'></script>
<script type='text/javascript' src='unitegallery/js/unitegallery.min.js'></script>
<script type='text/javascript' src='unitegallery/themes/carousel/ug-theme-carousel.js'></script>
</head>
<body>
<div class="container">
<h1>Tiles Carousel スライドバージョン②</h1>
<div id="gallery" style="display:none;">
<img alt="画像の代替テキスト"
src="images/thumbs/tile1.jpg"
data-image="images/big/tile1.jpg"
data-image-mobile="images/thumbs/tile1.jpg"
data-thumb-mobile="images/thumbs/tile1.jpg"
data-description="画像の説明文"
style="display:none">
<img alt="画像の代替テキスト"
src="images/thumbs/tile2.jpg"
data-image="images/big/tile2.jpg"
data-image-mobile="images/thumbs/tile2.jpg"
data-thumb-mobile="images/thumbs/tile2.jpg"
data-description="画像の説明文"
style="display:none">
<img alt="画像の代替テキスト"
src="images/thumbs/tile3.jpg"
data-image="images/big/tile3.jpg"
data-image-mobile="images/thumbs/tile3.jpg"
data-thumb-mobile="images/thumbs/tile3.jpg"
data-description="画像の説明文"
style="display:none">
…
</div>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#gallery").unitegallery();
});
</script>
</div>
</body>
</html>

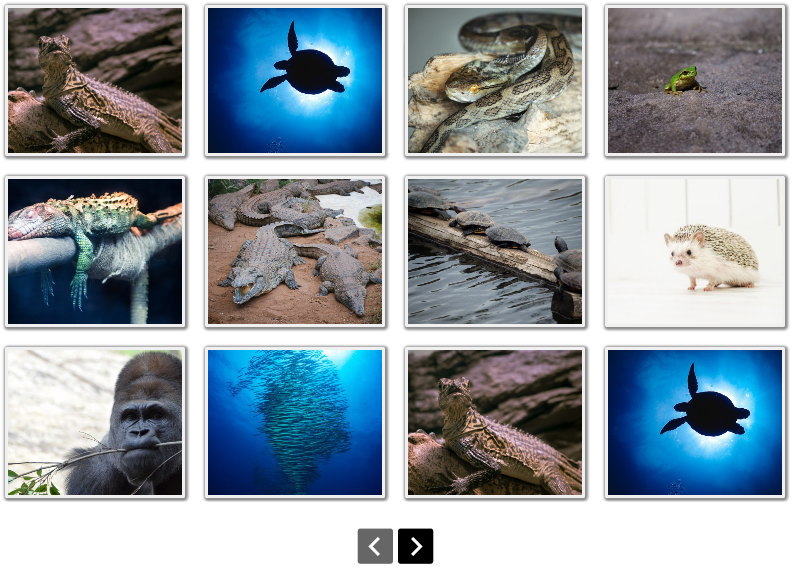
Navigation Arrows スライドバージョン③ デモ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<title>Navigation Arrows スライドバージョン③</title>
<link rel="stylesheet" href="style.css">
<link rel='stylesheet' href='unitegallery/css/unite-gallery.css' type='text/css' />
<script type='text/javascript' src='unitegallery/js/jquery-11.0.min.js'></script>
<script type='text/javascript' src='unitegallery/js/unitegallery.min.js'></script>
<script type='text/javascript' src='unitegallery/themes/tilesgrid/ug-theme-tilesgrid.js'></script>
</head>
<body>
<div class="container">
<h1>Navigation Arrows スライドバージョン③</h1>
<div id="gallery" style="display:none;">
<img alt="画像の代替テキスト"
src="images/thumbs/tile1.jpg"
data-image="images/big/tile1.jpg"
data-description="画像の説明文"
style="display:none">
<img alt="画像の代替テキスト"
src="images/thumbs/tile2.jpg"
data-image="images/big/tile2.jpg"
data-description="画像の説明文"
style="display:none">
<img alt="画像の代替テキスト"
src="images/thumbs/tile3.jpg"
data-image="images/big/tile3.jpg"
data-description="画像の説明文"
style="display:none">
…
</div>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#gallery").unitegallery({
theme_navigation_type:"arrows"
});
});
</script>
</div>
</body>
</html>

こんにちは。【検索上位表示ホームページ制作】中小企業様の集客に特化したコンテンツ作成&Webマーケティングのアドバイザーをしております。貴社の魅力を引き出し大企業と渡り合えるコンテンツ作りには自信がございます。Web事業歴15年目。「地域一番を目指したい」と言うweb担当者様お気軽にご相談ください。
