「FAQ」「Q&A」に最適なコンテンツ切り替えアコーディオン【Accordion Panel】の設置方法をご案内します。
お好きな見出しからどうぞ
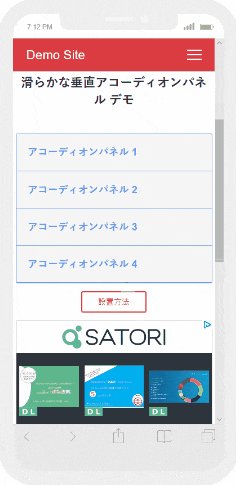
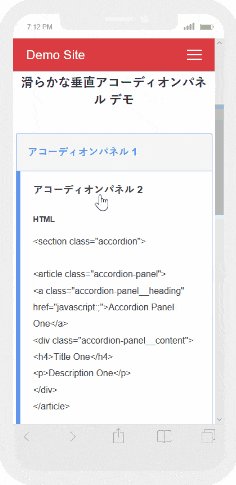
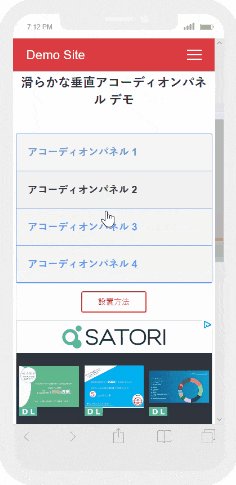
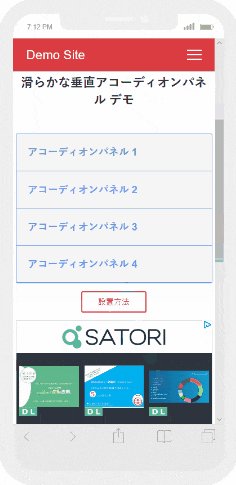
滑らかな垂直アコーディオンパネル【Accordion Panel】
Accordion Panelは、滑らかなスライド効果で垂直にアコーディオンを作成するJavaScript / HTML5 / CSS
- タブ見出しのクリックイベントによってパネルが開閉します。
- 一度に開くことができるパネルは1つだけです。
- すべてのパネルを同時に閉じることができます。
- IE 10以降のブラウザおよび最新のブラウザで機能します。
スマホ版プレビュー

| 著者 | benbowes |
|---|---|
| 公式ページ | website |
| デモページ | Accordion Panel |
| 最後の更新 | 2018年6月25日 |
| ライセンス | MIT |
LICENSE:MIT
MITライセンスでは、商用利用だけでなく、コピーの使用、複製、変更、統合、公開、配布、サブライセンス、複製物を販売することが認められています。ただし、使用時には著作権表示とライセンス表示をする必要があります。ソースコード上(css、html)内に、著作権およびライセンス表示をすれば、サイト上で公開し表示する義務はありません。参照:MITライセンス(日本語翻訳)
【Accordion Panel】ダウンロード

【Accordion Panel】設置方法
スタイルシート(css)『style.css』は<head”></head”>内に記述! JavaScriptは『myApp.js』<body></body>内に記述します。
<link rel="stylesheet" href="style.css">
<script src="myApp.js"></script>
【Accordion Panel】のHTML
<section class="accordion" role="tablist" aria-multiselectable="false">
<a class="accordion-panel__heading" href="javascript:;">アコーディオンパネル 1</a>
<div class="accordion-panel__content">
<h4>見出し1</h4>
<p>コンテンツ1</p>
</div>
<a class="accordion-panel__heading" href="javascript:;">アコーディオンパネル 2</a>
<div class="accordion-panel__content">
<h4>見出し2</h4>
<p>コンテンツ2</p>
</div>
<a class="accordion-panel__heading" href="javascript:;">アコーディオンパネル 3</a>
<div class="accordion-panel__content">
<h4>見出し3</h4>
<p>コンテンツ3</p>
</div>
</section>
【Accordion Panel】のcss
.accordion {
border-radius: 3px;
overflow: hidden;
border: 3px solid #6495ED;
max-width: 100%;/* -- アコーディオン横幅の指定 -- */
}
.accordion-panel {
border: 0px #6495ED solid;
transition: all .6s .2s ease;
}
.accordion-panel.active {
transition: all .2s .6s;
border-left: 15px #6495ED solid;
}
.accordion-panel__heading {
padding: 20px;
display: block;
text-decoration: none;
text-transform: uppercase;
letter-spacing: 2px;
color: #6495ED;
background: #f5f5f5;
font-family: 'Source Sans Pro', sans-serif;
font-size: 12px;
font-weight: 600;
border-bottom: 1px solid #6495ED;
transition: all .6s;
cursor: pointer;
}
.accordion-panel__heading:HOVER {
color: #333;
background: #f1f1f1;
transition: all .2s;
}
.active .accordion-panel__heading:HOVER, .active .accordion-panel__heading {
color: #333;
background: #fff;
border-bottom: 0;
}
.accordion-panel__content {
padding: 0 20px 0 20px;
background: #f1f1f1;
max-height: 0;
overflow: hidden;
transition: all .6s;
}
.active .accordion-panel__content {
max-height: 500px;/* -- アコーディオン コンテンツ内 Max縦幅の指定 -- */
padding: 0 20px 20px 20px;
background: #fff;
}
【Accordion Panel】のソースコード設置例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<title>【Accordion Panel】</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<h1>滑らかな垂直アコーディオン パネル【Accordion Panel】</h1>
<section class="accordion" role="tablist" aria-multiselectable="false">
<a class="accordion-panel__heading" href="javascript:;">アコーディオンパネル 1</a>
<div class="accordion-panel__content">
<h4>見出し1</h4>
<p>コンテンツ1</p>
</div>
<a class="accordion-panel__heading" href="javascript:;">アコーディオンパネル 2</a>
<div class="accordion-panel__content">
<h4>見出し2</h4>
<p>コンテンツ2</p>
</div>
<a class="accordion-panel__heading" href="javascript:;">アコーディオンパネル 3</a>
<div class="accordion-panel__content">
<h4>見出し3</h4>
<p>コンテンツ3</p>
</div>
</section>
<script src="myApp.js"></script>
</div>
</body>
</html>

こんにちは。【検索上位表示ホームページ制作】中小企業様の集客に特化したコンテンツ作成&Webマーケティングのアドバイザーをしております。貴社の魅力を引き出し大企業と渡り合えるコンテンツ作りには自信がございます。Web事業歴15年目。「地域一番を目指したい」と言うweb担当者様お気軽にご相談ください。