Lightbox2(ライトボックス)は、画像をポップアップするためのスクリプトです。 セットアップも簡単で、最近のすべてのブラウザで機能します。
プレビュー
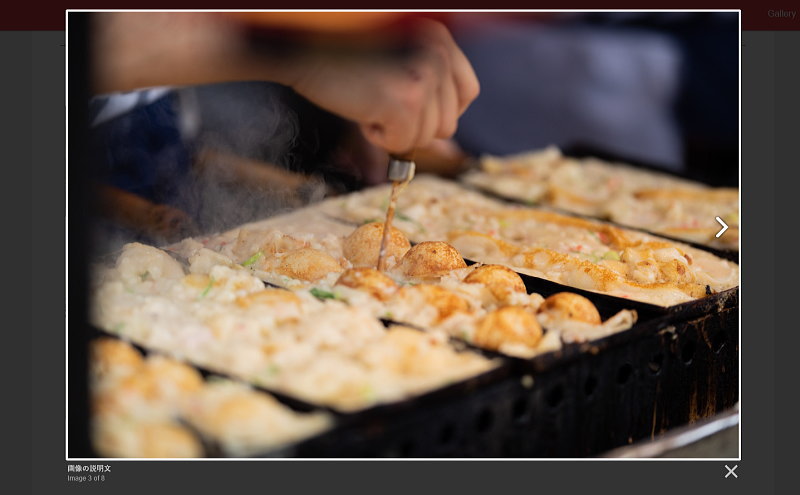
パソコン版プレビュー

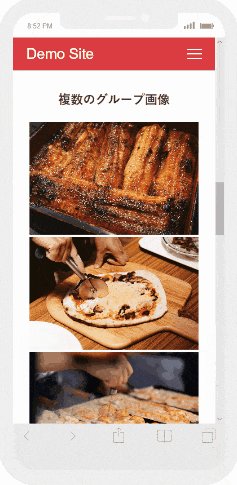
スマホ版プレビュー

LICENSE:MIT
MITライセンスでは、商用利用だけでなく、コピーの使用、複製、変更、統合、公開、配布、サブライセンス、複製物を販売することが認められています。ただし、使用時には著作権表示とライセンス表示をする必要があります。ソースコード上(css、html)内に、著作権およびライセンス表示をすれば、サイト上で公開し表示する義務はありません。参照:MITライセンス(日本語翻訳)
Lightbox2 設置方法
【Lightbox】からダウンロードして解凍して下さい。
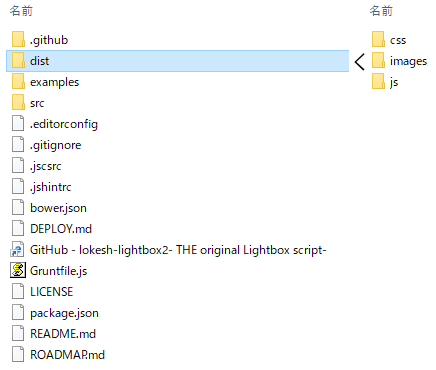
解答をして必要なのは「dist」フォルダー内の「css」「images」「js」です。

読み込ませよう
スタイルシート(css)『lightbox.min.css』は<head”></head”>内に記述! JavaScriptは『lightbox-plus-jquery.min.js』</body>直前に記述します。
<link rel="stylesheet" href="css/lightbox.min.css">
<script src="js/lightbox-plus-jquery.min.js"></script>
HTMLコード
個別の画像
<div>
<a class="example-image-link" href="photo/1.jpg" data-lightbox="example-1"><img class="example-image" src="photo/1.jpg" width="300" height="418" alt="代替テキスト" /></a>
<a class="example-image-link" href="photo/2.jpg" data-lightbox="example-2" data-title="画像の説明文"><img class="example-image" src="photo/2.jpg" width="300" height="418" alt="代替テキスト"/></a>
<a class="example-image-link" href="photo/3.jpg" data-lightbox="example-3" data-title="画像の説明文"><img class="example-image" src="photo/3.jpg" width="300" height="418" alt="代替テキスト"/></a>
</div>
複数のグループ画像
<div>
<a class="example-image-link" href="photo/4.jpg" data-lightbox="example-set" data-title="画像の説明文"><img class="example-image" src="photo/4.jpg" width="300" height="209" alt="代替テキスト"/></a>
<a class="example-image-link" href="photo/5.jpg" data-lightbox="example-set" data-title="画像の説明文"><img class="example-image" src="photo/5.jpg" width="300" height="200" alt="代替テキスト" /></a>
<a class="example-image-link" href="photo/6.jpg" data-lightbox="example-set" data-title="画像の説明文"><img class="example-image" src="photo/6.jpg" width="300" height="200" alt="代替テキスト" /></a>
</div>
ソースコード設置例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<title>Lightbox2 Example デモ</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="css/lightbox.min.css">
</head>
<body>
<div class="container">
<h1>画像ポップアップスクリプト【Lightbox2】</h1>
<section>
<h2>個別の画像</h2>
<div>
<a class="example-image-link" href="photo/1.jpg" data-lightbox="example-1"><img class="example-image" src="photo/1.jpg" width="300" height="418" alt="代替テキスト" /></a>
<a class="example-image-link" href="photo/2.jpg" data-lightbox="example-2" data-title="画像の説明文"><img class="example-image" src="photo/2.jpg" width="300" height="418" alt="代替テキスト"/></a>
<a class="example-image-link" href="photo/3.jpg" data-lightbox="example-3" data-title="画像の説明文"><img class="example-image" src="photo/3.jpg" width="300" height="418" alt="代替テキスト"/></a>
</div>
<hr />
<h2>複数のグループ画像</h2>
<div>
<a class="example-image-link" href="photo/4.jpg" data-lightbox="example-set" data-title="画像の説明文"><img class="example-image" src="photo/4.jpg" width="300" height="209" alt="代替テキスト"/></a>
<a class="example-image-link" href="photo/5.jpg" data-lightbox="example-set" data-title="画像の説明文"><img class="example-image" src="photo/5.jpg" width="300" height="200" alt="代替テキスト" /></a>
<a class="example-image-link" href="photo/6.jpg" data-lightbox="example-set" data-title="画像の説明文"><img class="example-image" src="photo/6.jpg" width="300" height="200" alt="代替テキスト" /></a>
…
</div>
</section>
<script src="js/lightbox-plus-jquery.min.js"></script>
</div>
</body>
</html>

こんにちは。【検索上位表示ホームページ制作】中小企業様の集客に特化したコンテンツ作成&Webマーケティングのアドバイザーをしております。貴社の魅力を引き出し大企業と渡り合えるコンテンツ作りには自信がございます。Web事業歴15年目。「地域一番を目指したい」と言うweb担当者様お気軽にご相談ください。
