パソコン時では水平または垂直タブで表示し、モバイル(IPad&IPhone)ではアコーディオンに最適化する軽量のjQueryプラグインです。
・タブとアコーディオンは完全にjQueryで作成されています
・同じページで複数のタブセットをサポート
・ブラウザ互換性(IE7 +、Chrome、Firefox、Safari、およびOpera)
・マルチデバイスサポート(Web、タブレット、モバイル)
・ページから移動し一旦離れた場合でも状態を維持します(ブラウザがHistory APIをサポートしている場合)。
レスポンシブで軽快なjQueryプラグイン【Easy Responsivee Tabst To Accordion】の設置方法をご案内します。
お好きな見出しからどうぞ
プレビュー
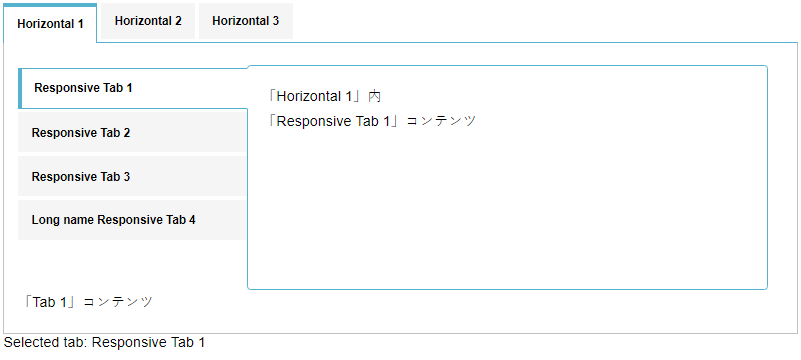
パソコン版プレビュー
水平タイプ

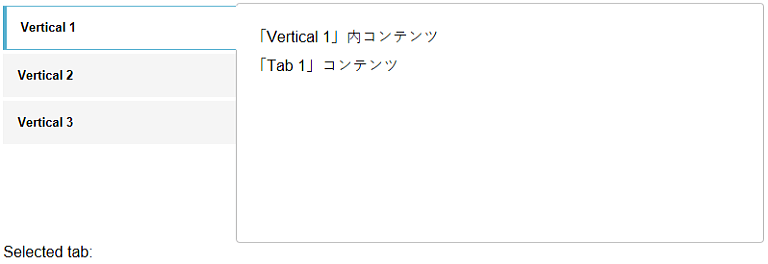
垂直タイプ

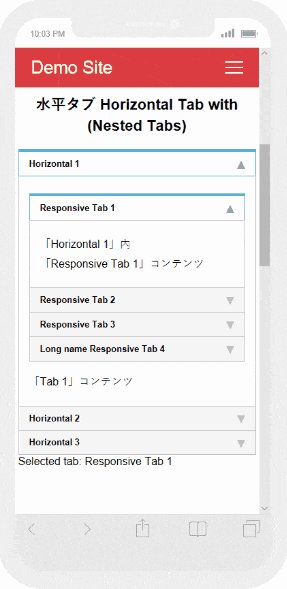
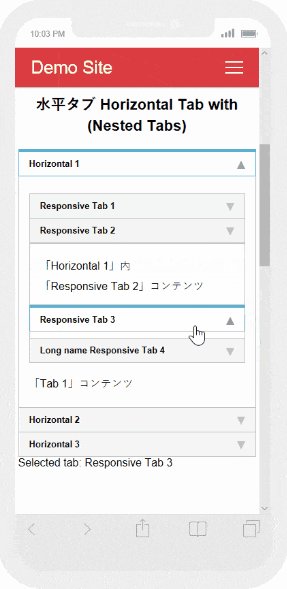
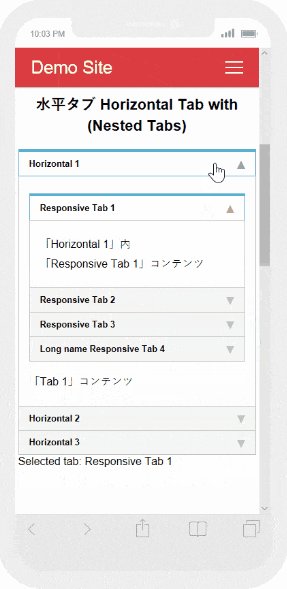
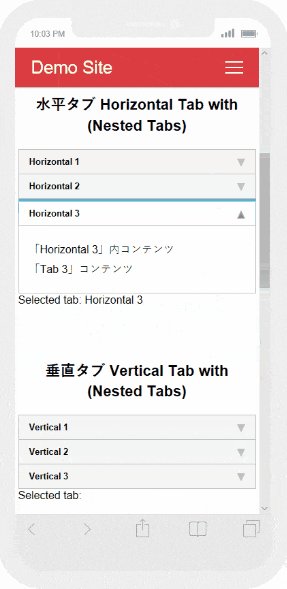
スマホ版プレビュー

Easy Responsivee Tabst To Accordion デモ
| 著者 | Samson Onna |
|---|---|
| 公式ページ | website |
| デモページ | Easy Responsivee Tabst To Accordion |
| 最後の更新 | 2014年12月24日 |
| ライセンス | MIT |
LICENSE:MIT
MITライセンスでは、商用利用だけでなく、コピーの使用、複製、変更、統合、公開、配布、サブライセンス、複製物を販売することが認められています。ただし、使用時には著作権表示とライセンス表示をする必要があります。ソースコード上(css、html)内に、著作権およびライセンス表示をすれば、サイト上で公開し表示する義務はありません。参照:MITライセンス(日本語翻訳)
Easy Responsivee Tabst To Accordion ダウンロード

Easy Responsivee Tabst To Accordion Download
水平 Easy Responsive Tabs to Accordion 設置方法
スタイルシート(css)『easy-responsive-tabs.css』は<head”></head”>内に記述! JavaScriptは『jquery-1.9.1.min.js』『easyResponsiveTabs.js』<body></body>内に記述します。
水平タイプ【Easy Responsivee Tabst To Accordion】ソースコード設置例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<title>水平タイプ【Easy Responsivee Tabst To Accordion】</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" type="text/css" href="css/easy-responsive-tabs.css" />
<script src="js/jquery-1.9.1.min.js"></script>
<script src="js/easyResponsiveTabs.js"></script>
</head>
<body>
<div class="container">
<h1>水平タイプ【Easy Responsivee Tabst To Accordion】</h1>
<!--Horizontal Tab-->
<div id="parentHorizontalTab">
<ul class="resp-tabs-list hor_1">
<li>Horizontal 1</li>
<li>Horizontal 2</li>
<li>Horizontal 3</li>
</ul>
<div class="resp-tabs-container hor_1">
<div>
<p>「Tab 1」内コンテンツ</p>
<!--vertical Tabs-->
<div id="ChildVerticalTab_1">
<ul class="resp-tabs-list ver_1">
<li>Responsive Tab 1</li>
<li>Responsive Tab 2</li>
<li>Responsive Tab 3</li>
<li>Long name Responsive Tab 4</li>
</ul>
<div class="resp-tabs-container ver_1">
<div>
<p>「Horizontal 1」内<br>「Responsive Tab 1」コンテンツ</p>
</div>
<div>
<p>「Horizontal 1」内<br>「Responsive Tab 2」コンテンツ</p>
</div>
<div>
<p>「Horizontal 1」内<br>「Responsive Tab 3」コンテンツ</p>
</div>
<div>
<p>「Horizontal 1」内<br>「Long name Responsive Tab 4」コンテンツ</p>
</div>
</div>
</div>
</p>
<p>「Tab 1」内コンテンツ</p>
</div>
<div>
<p>「Horizontal 2」内コンテンツ<br>「Tab 2」コンテンツ</p>
</div>
<div>
<p>「Horizontal 3」内コンテンツ<br>「Tab 3」コンテンツ</p>
</div>
</div>
</div>
<!--Plug-in Initialisation-->
< script type = "text/javascript" >
$(document).ready(function () {
//Horizontal Tab
$('#parentHorizontalTab').easyResponsiveTabs({
type: 'default', //Types: default, vertical, accordion
width: 'auto', //auto or any width like 600px
fit: true, // 100% fit in a container
tabidentify: 'hor_1', // The tab groups identifier
activate: function (event) { // Callback function if tab is switched
var $tab = $(this);
var $info = $('#nested-tabInfo');
var $name = $('span', $info);
$name.text($tab.text());
$info.show();
}
});
// Child Tab
$('#ChildVerticalTab_1').easyResponsiveTabs({
type: 'vertical',
width: 'auto',
fit: true,
tabidentify: 'ver_1', // The tab groups identifier
activetab_bg: '#fff', // background color for active tabs in this group
inactive_bg: '#F5F5F5', // background color for inactive tabs in this group
active_border_color: '#c1c1c1', // border color for active tabs heads in this group
active_content_border_color: '#5AB1D0' // border color for active tabs contect in this group so that it matches the tab head border
});
});
< /script>
</div>
</body>
</html>
垂直タイプ【Easy Responsivee Tabst To Accordion】ソースコード設置例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<title>垂直タイプ【Easy Responsivee Tabst To Accordion】</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" type="text/css" href="css/easy-responsive-tabs.css" />
<script src="js/jquery-1.9.1.min.js"></script>
<script src="js/easyResponsiveTabs.js"></script>
</head>
<body>
<div class="container">
<h1>垂直タイプ【Easy Responsivee Tabst To Accordion】</h1>
<!--Vertical Tab-->
<div id="parentVerticalTab">
<ul class="resp-tabs-list hor_1">
<li>Vertical 1</li>
<li>Vertical 2</li>
<li>Vertical 3</li>
</ul>
<div class="resp-tabs-container hor_1">
<div>
<p>「Vertical 1」内コンテンツ<br>「Tab 1」コンテンツ</p>
</div>
<div>
<p>「Vertical 2」内コンテンツ<br>「Tab 2」コンテンツ</p>
</div>
<div>
<p>「Vertical 3」内コンテンツ<br>「Tab 3」コンテンツ</p>
</div>
</div>
</div>
<!--Plug-in Initialisation-->
< script type = "text/javascript" >
$(document).ready(function () {
//Vertical Tab
$('#parentVerticalTab').easyResponsiveTabs({
type: 'vertical', //Types: default, vertical, accordion
width: 'auto', //auto or any width like 600px
fit: true, // 100% fit in a container
closed: 'accordion', // Start closed if in accordion view
tabidentify: 'hor_1', // The tab groups identifier
activate: function (event) { // Callback function if tab is switched
var $tab = $(this);
var $info = $('#nested-tabInfo2');
var $name = $('span', $info);
$name.text($tab.text());
$info.show();
}
});
});
< /script>
</div>
</body>
</html>
Easy Responsivee Tabst To Accordion Download

こんにちは。【検索上位表示ホームページ制作】中小企業様の集客に特化したコンテンツ作成&Webマーケティングのアドバイザーをしております。貴社の魅力を引き出し大企業と渡り合えるコンテンツ作りには自信がございます。Web事業歴15年目。「地域一番を目指したい」と言うweb担当者様お気軽にご相談ください。