「FAQ」「Q&A」に最適なコンテンツ切り替えアコーディオンメニュー【handy-collapse.js】の設置方法をご案内します。
アコーディオンメニュー内にアコーディオン【handy-collapse.js】
handy-collapse.jsは、スムーズなスライドアップダウン効果で、アコーディオン内にもアコーディオンインターフェイスを作成するために使用されるシンプルなJavaScriptプラグインです。
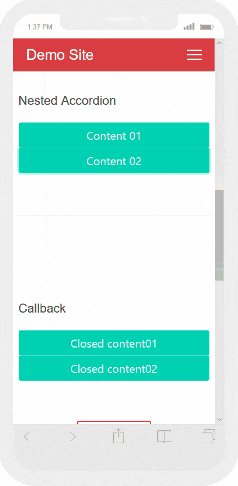
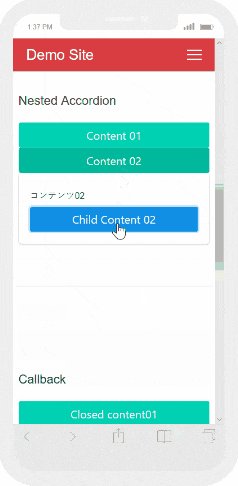
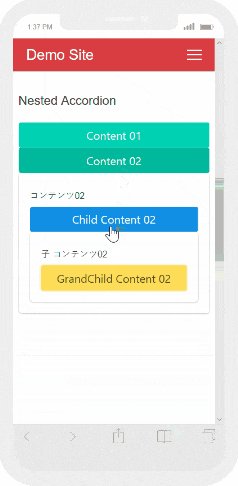
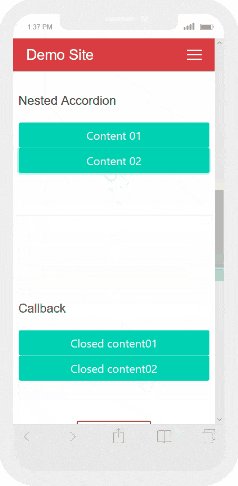
スマホ版プレビュー

| 著者 | sk-rt |
|---|---|
| 公式ページ | website |
| デモページ | handy-collapse.js |
| 最後の更新 | 2019年6月1日 |
| ライセンス | MIT |
LICENSE:MIT
MITライセンスでは、商用利用だけでなく、コピーの使用、複製、変更、統合、公開、配布、サブライセンス、複製物を販売することが認められています。ただし、使用時には著作権表示とライセンス表示をする必要があります。ソースコード上(css、html)内に、著作権およびライセンス表示をすれば、サイト上で公開し表示する義務はありません。参照:MITライセンス(日本語翻訳)
handy-collapse.js ダウンロード

handy-collapse.js 設置方法
スタイルシート(css)『bulma.min.css』は<head”></head”>内に記述! JavaScriptは『handy-collapse.js』<body></body>内に記述します。
<link rel="stylesheet" href="bulma.min.css">
<script src="js/handy-collapse.js"></script>
<script>
document.addEventListener(
"DOMContentLoaded",
() => {
//Basic Accordion
const basic = new HandyCollapse();
//Nested
const nested = new HandyCollapse({
nameSpace: "nested",
closeOthers: false
});
//Callback
const callback = new HandyCollapse({
nameSpace: "callback",
closeOthers: false,
onSlideStart: (isOpen, contentID) => {
console.log(isOpen);
const buttonEl = document.querySelector(`[data-callback-control='${contentID}']`);
if (!buttonEl) return;
if (isOpen) {
buttonEl.textContent = "Opened " + contentID;
} else {
buttonEl.textContent = "Closed " + contentID;
}
}
});
//Callback
const tab = new HandyCollapse({
nameSpace: "tab",
closeOthers: true,
isAnimation: false
});
},
false
);
</script>
【handy-collapse.js】のHTML
Basic Accordion
<section class="section">
<h2>Basic Accordion</h2>
<button type="button" class="button is-primary is-fullwidth is-medium" data-hc-control="content01">
Content 01
</button>
<div class="is-active" data-hc-content="content01">
<div class="box">
<p>コンテンツ01</p>
</div>
</div>
<button type="button" class="button is-primary is-fullwidth is-medium" data-hc-control="content02">
Content 02
</button>
<div data-hc-content="content02">
<div class="box">
<p>コンテンツ02</p>
</div>
</div>
<button type="button" class="button is-primary is-fullwidth is-medium" data-hc-control="content03">
Content 03
</button>
<div data-hc-content="content03">
<div class="box">
<p>コンテンツ03</p>
</div>
</div>
</section>
Nested Accordion
<section class="section">
<h2>Nested Accordion</h2>
<button type="button" class="button is-primary is-fullwidth is-medium" data-nested-control="content01">
Content 01
</button>
<div data-nested-content="content01">
<div class="box">
<p>コンテンツ01</p>
<button type="button" class="button is-info is-fullwidth is-medium" data-nested-control="child01">
Child Content 01
</button>
<div data-nested-content="child01">
<div class="box" style="background-color:#FFF">
<p>子 コンテンツ01</p>
</div>
</div>
</div>
</div>
<button type="button" class="button is-primary is-fullwidth is-medium" data-nested-control="content02">
Content 02
</button>
<div data-nested-content="content02">
<div class="box">
<p>コンテンツ02</p>
<button type="button" class="button is-info is-fullwidth is-medium" data-nested-control="child02">
Child Content 02
</button>
<div data-nested-content="child02">
<div class="box" style="background-color:#FFF">
<p>子 コンテンツ02</p> <button type="button" class="button is-warning is-fullwidth is-medium" data-nested-control="grandChild02">
GrandChild Content 02
</button>
<div data-nested-content="grandChild02">
<div class="box" style="background-color:#FFF">
<p>グランドチャイルド コンテンツ02</p>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
Callback
<section class="section">
<h2>Callback</h2>
<button type="button" class="button is-primary is-fullwidth is-medium" data-callback-control="content01">
Closed content01
</button>
<div data-callback-content="content01">
<div class="box">
<p>コンテンツ01</p>
</div>
</div>
<button type="button" class="button is-primary is-fullwidth is-medium" data-callback-control="content02">
Closed content02
</button>
<div data-callback-content="content02">
<div class="box">
<p>コンテンツ02</p>
</div>
</div>
</section>
Basic、Nested、Callback【handy-collapse.js】のソースコード設置例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<title>Accordion【handy-collapse.js】</title>
<link rel="stylesheet" href="bulma.min.css">
</head>
<body>
<div class="container">
<section class="section">
<h2>Basic Accordion</h2>
<button type="button" class="button is-primary is-fullwidth is-medium" data-hc-control="content01">
Content 01
</button>
<div class="is-active" data-hc-content="content01">
<div class="box">
<p>コンテンツ01</p>
</div>
</div>
<button type="button" class="button is-primary is-fullwidth is-medium" data-hc-control="content02">
Content 02
</button>
<div data-hc-content="content02">
<div class="box">
<p>コンテンツ02</p>
</div>
</div>
<button type="button" class="button is-primary is-fullwidth is-medium" data-hc-control="content03">
Content 03
</button>
<div data-hc-content="content03">
<div class="box">
<p>コンテンツ03</p>
</div>
</div>
</section>
<hr />
<section class="section">
<h2>Nested Accordion</h2>
<button type="button" class="button is-primary is-fullwidth is-medium" data-nested-control="content01">
Content 01
</button>
<div data-nested-content="content01">
<div class="box">
<p>コンテンツ01</p>
<button type="button" class="button is-info is-fullwidth is-medium" data-nested-control="child01">
Child Content 01
</button>
<div data-nested-content="child01">
<div class="box" style="background-color:#FFF">
<p>子 コンテンツ01</p>
</div>
</div>
</div>
</div>
<button type="button" class="button is-primary is-fullwidth is-medium" data-nested-control="content02">
Content 02
</button>
<div data-nested-content="content02">
<div class="box">
<p>コンテンツ02</p>
<button type="button" class="button is-info is-fullwidth is-medium" data-nested-control="child02">
Child Content 02
</button>
<div data-nested-content="child02">
<div class="box" style="background-color:#FFF">
<p>子 コンテンツ02</p>
<button type="button" class="button is-warning is-fullwidth is-medium" data-nested-control="grandChild02">
GrandChild Content 02
</button>
<div data-nested-content="grandChild02">
<div class="box" style="background-color:#FFF">
<p>グランドチャイルド コンテンツ02</p>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<hr />
<section class="section">
<h2>Callback</h2>
<button type="button" class="button is-primary is-fullwidth is-medium" data-callback-control="content01">
Closed content01
</button>
<div data-callback-content="content01">
<div class="box">
<p>コンテンツ01</p>
</div>
</div>
<button type="button" class="button is-primary is-fullwidth is-medium" data-callback-control="content02">
Closed content02
</button>
<div data-callback-content="content02">
<div class="box">
<p>コンテンツ02</p>
</div>
</div>
</section>
<script src="js/handy-collapse.js"></script>
<script>
document.addEventListener(
"DOMContentLoaded",
() => {
//Basic Accordion
const basic = new HandyCollapse();
//Nested
const nested = new HandyCollapse({
nameSpace: "nested",
closeOthers: false
});
//Callback
const callback = new HandyCollapse({
nameSpace: "callback",
closeOthers: false,
onSlideStart: (isOpen, contentID) => {
console.log(isOpen);
const buttonEl = document.querySelector(`[data-callback-control='${contentID}']`);
if (!buttonEl) return;
if (isOpen) {
buttonEl.textContent = "Opened " + contentID;
} else {
buttonEl.textContent = "Closed " + contentID;
}
}
});
//Callback
const tab = new HandyCollapse({
nameSpace: "tab",
closeOthers: true,
isAnimation: false
});
},
false
);
</script>
</div>
</body>
</html>

こんにちは。【検索上位表示ホームページ制作】中小企業様の集客に特化したコンテンツ作成&Webマーケティングのアドバイザーをしております。貴社の魅力を引き出し大企業と渡り合えるコンテンツ作りには自信がございます。Web事業歴15年目。「地域一番を目指したい」と言うweb担当者様お気軽にご相談ください。