「最近、Google検索をすると結果の表示方法が以前と変わった気がする」と思いませんか?もしかしたらそれ、リッチリザルトが表示されているのかもしれません。
FAQリッチリザルト等の構造化データを使用すれば、ユーザー側にメリットが生まれるだけでなく、サイト運営側も様々なメリットを享受できます。SEO的により有利となることも期待できるのです。
ここではFAQリッチリザルトのメリットや、導入する際の注意点等についても詳しく解説していきます。
FAQとは何?読み方は?
FAQとは英語の「Frequently Asked Questions」の略称です。直訳すると「頻繁に訊かれる質問」であり、最近の日本語風にすると「よくある質問」ということになります。
FAQを海外では「フェイク」等と読むこともありますが、日本では「エフ・エイ・キュー」とアルファベットそのままで読むことが多いです。
企業の公式サイト等で、「よくある質問」コーナーをご覧になったことはありませんか?
企業のFAQ例
- Softbank https://www.softbank.jp/support/faq/
- サイボウズ https://cybozu.co.jp/customer/faq/
- アテニアオンラインショップ https://faq.fancl.co.jp/?site_domain=attenir
ユーザーが多く抱く疑問や質問を想定し、サイト運営側があらかじめ回答を用意しておく--FAQとは、そんなユーザビリティに溢れた存在なのです。
FAQとQ&Aの違いは?
FAQとQ&Aは一見よく似ているのですが、Webの世界では次のように区別をされていることが多いです。
一問一答か?集約型か?
- Q&A:1ページに対して、質問は1つ、回答も1つ
- FAQ:1ページの中に質問・回答は複数
Q&Aが「一問一答」であるのに対し、FAQは様々な疑問をひとつにまとめた集約的な存在となっています。ユーザーはあちこち情報を探すことなく、FAQで疑問を解消できるというわけです。
公式アンサーか?ユーザー同士の解決か?
- Q&A:ユーザーによる回答形式も多い
- FAQ:原則として運営側の公式回答
Q&A形式の場合、回答者は必ずしも公式側(企業、メーカー、サイト運営者)であるとは限りません。質問に対し、別のユーザーが回答する形式であることも多いものです。例えば「Yahoo!知恵袋」や、Amazonの製品に対するQ&A等もユーザーが回答するスタイルですね。
これに対しFAQでは、回答は原則として公式側(企業、メーカー、サイト運営者)が行うものとされています。FAQを閲覧することで、より信頼性の高い情報をユーザーは得られるわけです。
FAQリッチリザルトとは?
FAQはかつて、Webサイトの中の1コンテンツ(質問コーナー)でしかありませんでした。しかし2019年5月、GoogleがFAQのあり方を大きく変えます。それが「FAQリッチリザルト」です。
リッチリザルトとは
リッチリザルトとは、Googleの検索結果が通常のものとは異なり、表示される位置・形式などが様々に変化した、いわば「目立つ検索結果」です。
かつて「リッチスニペット」という、検索結果の一部が強調表示される方式がありましたが、リッチリザルトはそれをさらに強化・進化させたもの。ユーザーが欲しい情報をスピーディにキャッチできるように、利便性がさらに上がっています。
リッチリザルトは現在のところ全29種類あり、FAQリッチリザルトはその中のひとつです。
イベント(日付、イベント名、開催場所などの表示)
商品とレビュー(レビューや☆での評価の表示)
パンくずリスト 等
FAQリッチリザルトを見てみよう

では実際にFAQリッチリザルトがどのように表示されるのかを見てみましょう。
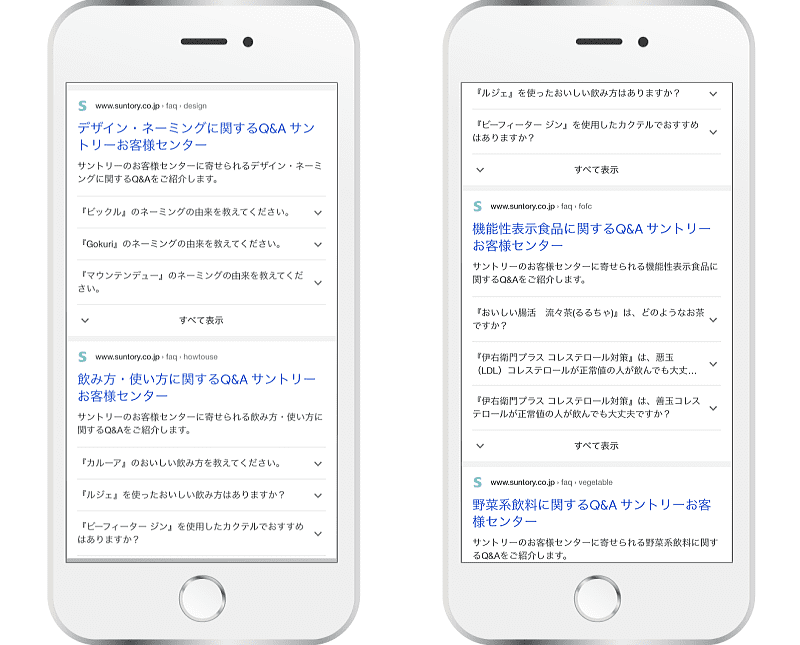
例 サントリーお客様センターのFAQ
「のんある気分 運転前」で検索→『のんある気分』についてのFAQが上位1~3位のいずれかに表示される
この場合のFAQでは、次のような質問がまとめて掲載されています。
- のんある気分は子どもが飲んでも大丈夫?
- のんある気分は運転前に飲んでも大丈夫?
- のんある気分は妊産婦や授乳中に飲んでも大丈夫?
- のんある気分はジュースと何が違うの?
それぞれの回答はアコーディオン式に折りたたまれています。ユーザーが回答が見たい質問の右にある「下向き矢印」をタップまたはクリックすると、その設問に対する回答を見ることができます。
上記の例のように、FAQリッチリザルトではまとめてある質問のうち、上位3~4つが表示されるようになっています。FAQの質問が多い場合には、リザルト枠の左下側に「さらに表示」という項目が出る仕様です。ユーザーがそれをタップすると、すべての質問を表示させることができます。
FAQリッチリザルトのメリットは?
FAQリッチリザルトは、ユーザー、そしてサイト運営側にどのようなメリットをもたらすのでしょうか。
1.ユーザー側のスピーディーな情報把握
「FAQリッチリザルト」があれば、ユーザーは素早く欲しい情報にたどり着くことができます。例えば上にあげた例の「のんある気分」という製品について知りたい時、わざわざいくつもの検索を行ったり、誰かのブログなどを見ることなく、検索一回でおおまかな回答を得ることができるというわけです。
2.検索からの流入が増える
「FAQリッチリザルト」に最適化されたページは、以前よりも検索結果のページで大きな枠で表示され、目立つようになります。またFAQ表示以外のさらなる情報を求めて、アクセスする人も増えることでしょう。
ちなみに上の例でも挙げた「サントリー」は、FAQリッチリザルトに公式ページを最適化させた結果、Google検索からのトラフィックが前年度比140%にまで増加しています。
「FAQリッチリザルト」を使いこなせば、従来の1.4倍~1.5倍のアクセスを掴むことも夢ではないというわけです。
3.企業信頼性のアップ
FAQでユーザーの多くが疑問に思う点をわかりやすく解説すれば、ユーザー側は企業・メーカー・店舗のことを「信頼できる企業だ」と感じることでしょう。
「ユーザーに親切で信頼性がおける企業」という評価を得られれば、今後の製品選択・サービス選択の際に、ユーザーはあなたの会社を優先的に選んでくれるようになります。
4.差異化をアピールできる
例えばFAQに「A製品と他社製品は何が違うの?」「Aのサービスが今までのサービスと違う点は?」といった質問を入れておけば、見込み客に他社との差異化をアピールすることもできます。
「Question(質問)」の設定次第で、セールストークに繋げることもできるというわけです。
5.問い合わせのプロセスを省略
従来ですとユーザーはサイト内で欲しい情報が得られない場合、メールや電話、LINE等で問い合わせをしなくてはなりませんでした。また企業側もユーザー各々に対応するため、多くの人員や時間を割かねばならなかったわけです。
しかしわかりやすくFAQを置き、さらにFAQリッチリザルトでも対応をすれば、多くのユーザーはそこで疑問を解決できます。「問い合わせる」というプロセスが省略されたわけです。
- ユーザー側 → 疑問が解消され、スムーズに購入・申込みに移れる
- 企業側 → 問い合わせ対応の人員・時間を削減できる
FAQはユーザーにもサイト運営側にも嬉しい存在となりうるわけですね。
FAQリッチリザルトを表示させるには?
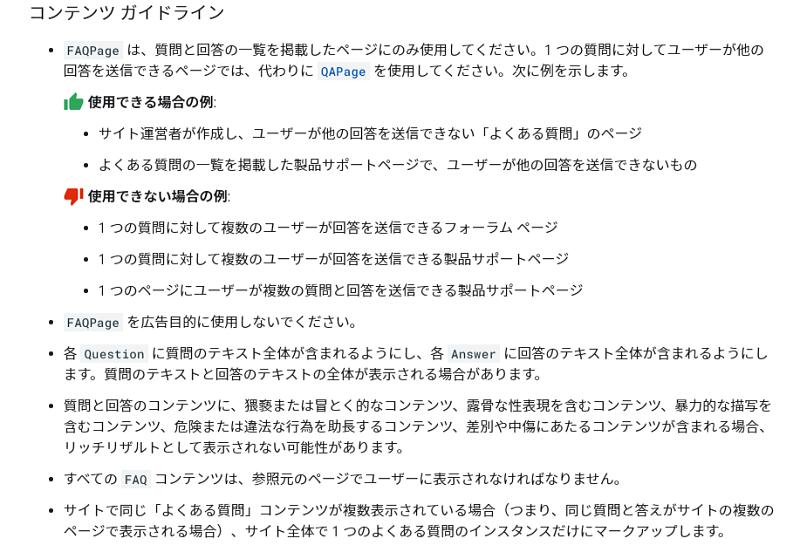
よくある質問(FAQ)をリッチリザルトで表示されるには、該当するページに「構造化データ」を追加する必要があります。
HTMLに構造化データをマークアップ追加
HTMLに構造化データのタグを記述します。マークアップには「JSON-LD」「microdata」「RDFa」の3つの書式がありますが、ここではGoogleも推奨している「JSON-LD」形式での指定例を紹介します。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "質問1の内容を入力",
"acceptedAnswer": {
"@type": "Answer",
"text": "質問1に対する回答1を入力"
}
},
{
"@type": "Question",
"name": "質問2の内容を入力",
"acceptedAnswer": {
"@type": "Answer",
"text": "質問2に対する回答2を入力"
}
},
{
"@type": "Question",
"name": "質問3の内容を入力",
"acceptedAnswer": {
"@type": "Answer",
"text": "質問3に対する回答3を入力"
}
}
]
}
</script>
構造化データはscriptタグの中に記載しますが、head・bodyいずれの中でも問題はありません。
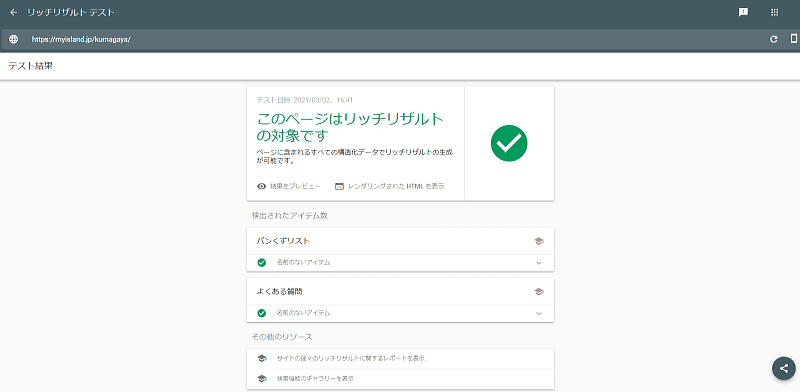
Google Search Console リッチリザルト テストで確認
 https://search.google.com/test/rich-results?hl=ja
https://search.google.com/test/rich-results?hl=ja
無料のGoogleSearch Consoleでは、一般公開されているページをテストし、ページに含まれる構造化データの対応を確認することができます。
後悔済みのページはもちろん、「コード」に切り替えをすれば、htmlソースコードをコピー&ペーストしてのチェックもOK。修正しながらのテストを行っていくこともできます。

FAQリッチリザルトの注意点
FAQリッチリザルトを企業・店舗等のサイトに取り入れる場合には、次の点に注意をしましょう。
Question(疑問)のリストアップが鍵!
いくらFAQを用意していても、ユーザーが検索してくるワードとFAQの内容が剥離していては意味がありません。多くのユーザーが「知りたい」と思う情報をきちんと提示することが大切なのです。
問い合わせ窓口で多かった質問は?
客から訊かれることの多い話は?
従来のGoogleからの流入はどんなワード?
競合他社と差をつけたいポイントは? 等
ひとつの製品・サービスに対して、FAQは最低でも3つ、できれば6つ程度は用意しておきたいところです。様々な疑問をリストアップしてみて、優先順位の高そうな質問から掲載するようにしてみましょう。
回答はできるだけ簡潔に!
FAQリッチリザルトでの回答は、できるだけ簡潔にわかりやすく書くことが望まれます。原則として文字数は「300文字以内」とされていますが、できれば100字~150字でユーザーが回答の概要を把握できるようにするのが理想的です。
回答は正確なものであること
FAQリッチリザルトでの回答は、メーカーや企業・サイト運営者などが行う「公式の正確な情報」として扱われます。回答は正確なものであることが何よりも重要です。
あやふやな回答、真偽のよくわからない回答などを掲載している場合には、Google側からの何らかのペナルティが発生する恐れもあります。
サイトのメインテーマとFAQの内容は合っている?
「リッチリザルトFAQで目立ちたいから」と、サイトにまったく関連の無いFAQを掲載しようとしてはいませんか?
サイトのメインテーマとFAQの内容は、80%~90%程度は同じ方向性であるのが原則です。例えば園芸店のサイトが「植物の育て方」についてのFAQを掲載するのは構いませんが、「Webマーケティング・SEOについて」のFAQを掲載するのはNGというわけですね。
上位表示を目指すことも大切
Googleリッチリザルト方式で表示をされるのは、検索結果1ページ目に上位表示されるサイトのみです。検索内容によって多少変動します。
「サイトを開設したばかり」等の理由で上位表示されるページも無い…という場合には、まず上位表示を目指すことが大切です。コンテンツの充実やキーワードの選定等、基本のSEO対策も抜かり無く行うようにしましょう。
おわりに
Googleリッチリザルトの方式は、今後もさらに増えていくと予測されています。Webマーケティングで売上アップ・集客アップを狙うには、このような動向に常に目を光らせておくことも重要です。
「自分だけではWebマーケティングに強いサイトが作れそうにない」「SEO対策がよくわからない」そんな時には、マーケティングに強いWeb制作のプロに相談してみるのも手ですよ。

こんにちは。【検索上位表示ホームページ制作】中小企業様の集客に特化したコンテンツ作成&Webマーケティングのアドバイザーをしております。貴社の魅力を引き出し大企業と渡り合えるコンテンツ作りには自信がございます。Web事業歴15年目。「地域一番を目指したい」と言うweb担当者様お気軽にご相談ください。