Lightboxが統合された軽量でレスポンシブなフォトGrid Gallery。任意のサムネイルをクリックしてポップアップ内の画像を切り替えることができます。
プレビュー
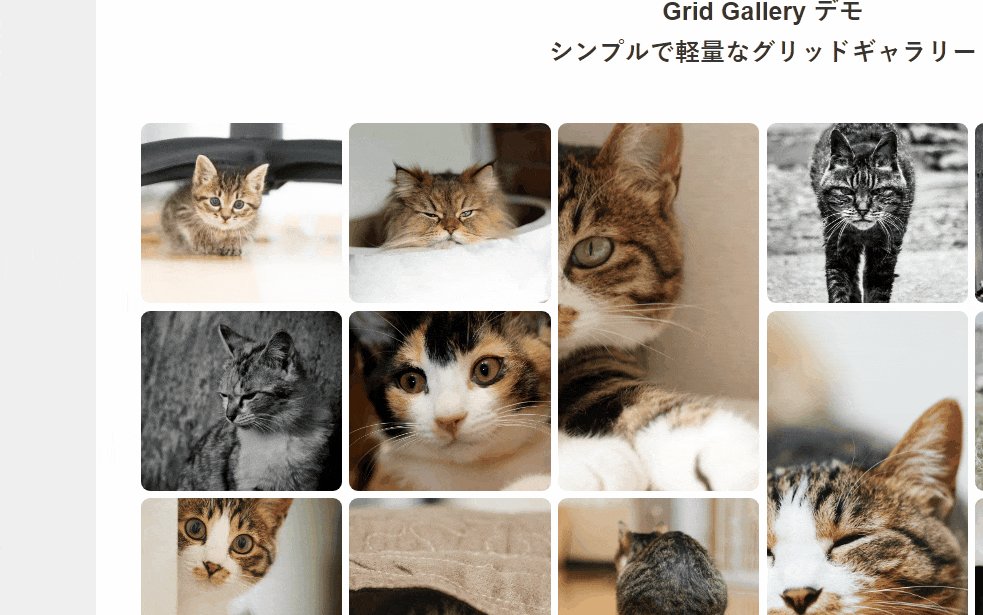
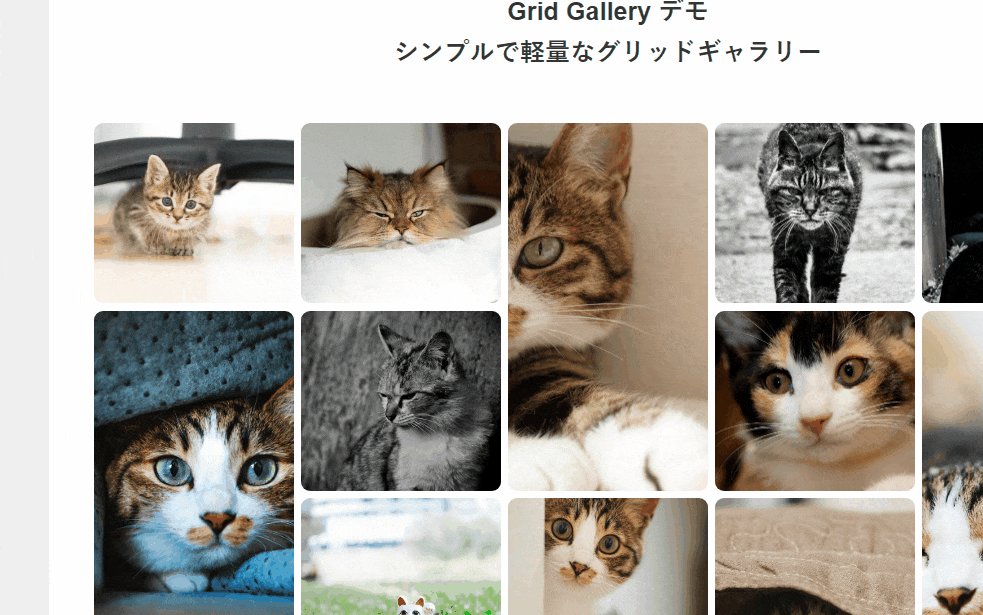
パソコン版プレビュー

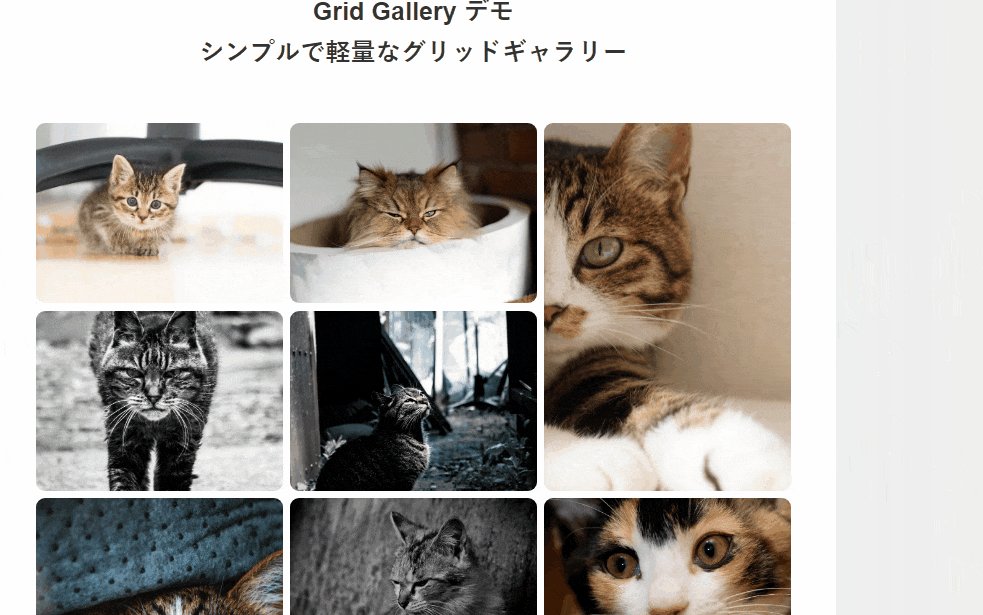
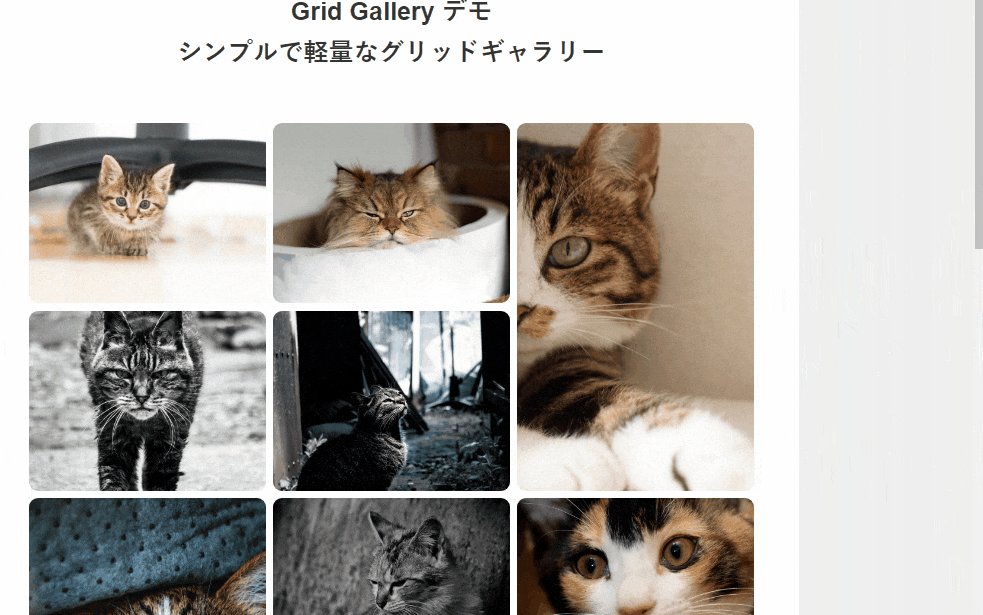
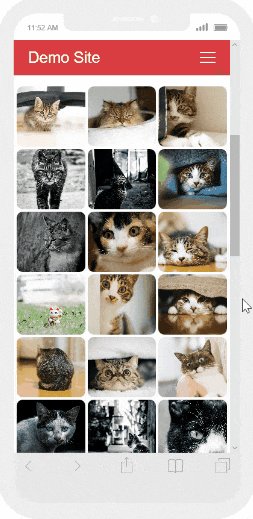
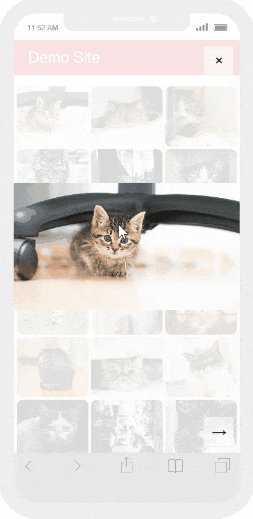
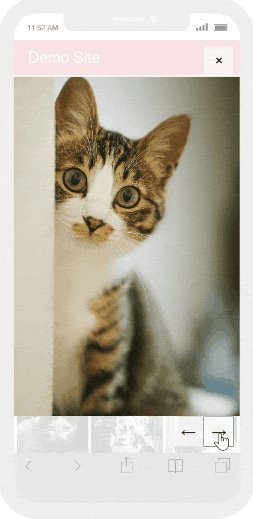
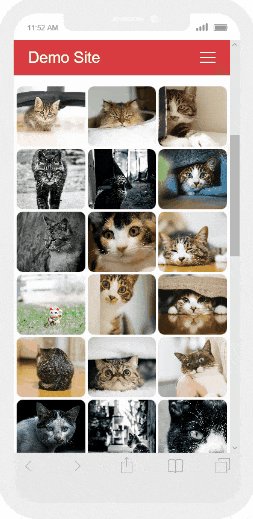
スマホ版プレビュー

| 著者 | jestov |
|---|---|
| 公式ページ | website |
| 最後の更新 | 2019年4月21日 |
| ライセンス | MIT |
LICENSE:MIT
MITライセンスでは、商用利用だけでなく、コピーの使用、複製、変更、統合、公開、配布、サブライセンス、複製物を販売することが認められています。ただし、使用時には著作権表示とライセンス表示をする必要があります。ソースコード上(css、html)内に、著作権およびライセンス表示をすれば、サイト上で公開し表示する義務はありません。参照:MITライセンス(日本語翻訳)
Grid Gallery ダウンロード

Grid Gallery 設置方法
スタイルシート(css)『grid-gallery.min.css』は<head”></head”>内に記述!JavaScriptは『grid-gallery.min.js』<body></body>内に記述します。
<link rel=”stylesheet” href=”css/grid-gallery.min.css”>
<script src=”js/grid-gallery.min.js”></script>
<body></body>内にグリッドギャラリー(Grid Gallery)の画像を記述します
<div class="gg-box">
<img src="img/1.jpg">
<img src="img/2.jpg">
<img src="img/3.jpg">
<img src="img/4.jpg">
<img src="img/5.jpg">
…
</div>

画像Lightboxのフルスクリーンオーバーレイを作成します。
<body></body>内に記述して終了です。
<div id="gg-screen" hidden”></div”>
Grid Gallery 設置例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<title>Grid Gallery シンプルで軽量なグリッドギャラリー デモ </title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="css/grid-gallery.min.css">
</head>
<body>
<div class="container">
<div id="gg-screen" hidden> </div>
<h1>Grid Gallery デモ </h1>
<div class="gg-box">
<img src="img/1.jpg">
<img src="img/2.jpg">
<img src="img/3.jpg">
<img src="img/4.jpg">
<img src="img/5.jpg">
<img src="img/6.jpg">
<img src="img/7.jpg">
<img src="img/8.jpg">
<img src="img/9.jpg">
<img src="img/10.jpg">
<img src="img/11.jpg">
<img src="img/12.jpg">
<img src="img/13.jpg">
<img src="img/14.jpg">
<img src="img/15.jpg">
<img src="img/16.jpg">
<img src="img/17.jpg">
<img src="img/18.jpg">
<img src="img/19.jpg">
<img src="img/20.jpg">
</div>
<script type="text/javascript" src="js/grid-gallery.min.js"> </script>
</div>
</body>
</html>

こんにちは。【検索上位表示ホームページ制作】中小企業様の集客に特化したコンテンツ作成&Webマーケティングのアドバイザーをしております。貴社の魅力を引き出し大企業と渡り合えるコンテンツ作りには自信がございます。Web事業歴15年目。「地域一番を目指したい」と言うweb担当者様お気軽にご相談ください。
