「ホームページを作ったけれど、ちっとも人が来ない」「お問い合わせ等のアクションどころか、サイトのアクセス数やPV数そのものが伸びない」…こんな悩みを抱えていませんか?
企業や団体等が設置・運営するホームページ・Webサイトの数は、2020年現在も増え続けています。アクセス数を増やすには、何十万・何百万というWebページの中からユーザーにあなたのページを選んでもらう必要があるわけです。
そのために大切なのが、Google等の検索エンジンで上位表示をされること。しかしなんとなくホームページを設置しているだけでは、あなたのホームページはユーザーの検索結果上位にあらわれません。ホームページのアクセスを増やすためには、いくつかのコツが必要なのです。
ここではあなたのホームページにアクセスが来ない理由を8つのポイントから解説していきます。思い当たる点が無いか、ぜひチェックしてみましょう。
1.とにかくテキスト量が少ない
アクセスの少ないホームページに多いのが「デザインは良いのにテキスト(文章データ)が少ない」というパターンです。原則として「テキスト量が少ないホームページ」はGoogleで上位表示されません。もちろん一流企業・有名ブランド等は別格ですが、一般的には一定のテキスト量が必要と言えます。
これは検索エンジン『Google』が、ロボット(機械)でサイトの評価を判断しているためです。ロボットは人間のように画像の中身を読み込んで、その意味を判定することはできません。「同じ画像かどうか」といったデータ的な判断はできますが、画像だらけのサイトの「情報量」はロボット的にはごく僅かなのです。
つまり画像とほんの少しのキャプションだけで構成されているWebサイトは、Googleにとって「白紙サイトも同然」ということになります。Googleは「ユーザーの役に立つ良質なサイト」をより上位に表示させることを指針としていますので、このような「画像だらけサイト」は低評価となり、下位表示に回されがちです。
テキストが少なければ、後述するキーワードによる検索でのヒットも見込むことができません。現在が「文章がほぼ無いサイト」であれば、即刻でのテキスト増量をすべきです。
2.画像説明をしていない

<img src="https://myisland.jp/wp-content/uploads/2020/02/alt.jpg" alt="ホームページにアクセスが少ない" width="800" height="379" />
「ではGoogle上位表示のために画像データは一切意味がないのか?」というと、そんなことはありません。ロボットであるGoogleクローラーにも、どんな画像が掲載されているかを理解させる手立てはあるのです。
それを担うのが、「alt属性(オルト属性)」等の代替テキスト。altはHTMLやXHTMLで使われる属性の一種で、Webページ内のimg要素(写真画像やテキスト等)の内容をテキストで示すためのものです。例えば音声読み上げの場合には、img部分ではalt属性で入力されたテキストデータが読み上げられます。
alt属性の付け方
001.jpg
表.jpg
イラストA.gif
タイトルロゴ.jpg 等
他のサイトでも使用されるようなよくある名称は避けます。
かわいいキレイでオシャレな20代30代40代におすすめの人気ワンピース写真
キーワードを詰め込みすぎたり、ムダに長くするのはNGです。
六本木ヘアサロンaabbccのメニュー料金表
カンタンに作れるオムレツのレシピ
後述するSEO向けのキーワード等も考慮し、簡潔かつ画像の内容をキチンと説明したalt属性を入力します。
3.キーワード対策をしていない
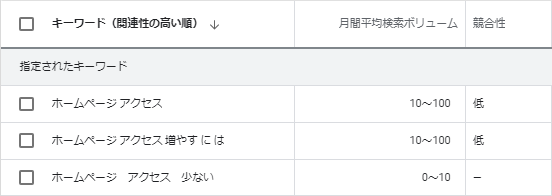
 キーワードプランナーによるキーワードのニーズ・競合性
キーワードプランナーによるキーワードのニーズ・競合性
ホームページに多くのアクセスを集めるには、ユーザー達がよく使うキーワードを意識的にテキストやタイトルに取り入れることが大切です。例えば今このページにアクセスした時、あなたはどんなキーワードで検索をしたでしょうか?
ホームページのアクセス関連のお悩みでは、「ホームページ アクセス 増やすには」「ホームページ アクセス 少ない」といったワードを使う人が多い傾向です。ですからそのようなキーワードで検索ヒットがしやすいように、当ページでもタイトル制作を行っています。
反対に同じ内容のページでも「Webサイトに訪問者が訪れないのはなぜか」といったワードの使い方では、検索ヒット率は下がってしまいます。サイトにやってくる人のことを「訪問者」と呼ぶ人は少ないからです。
あなたの制作したサイトと同じような種別の世界では、どんなワードやサブキーワードがよく使われているのでしょうか?適当に決めていたキーワードから、より戦略的なキーワード選定を行ってみましょう。
1)自分のサイトに関連するキーワードを50個程度リストアップする
2)Googleで1)のワードで検索をかけ、関連ワードやサジェスト候補をチェックする
3)Googleキーワードプランナーで、さらに多くのキーワード候補を取得する
4)各キーワードの月間ボリュームを調べ、適切な競争率のワードを選び出す
4.環境テストをしていない

あなたが制作したホームページ、自宅や会社のPCや自分のスマホ以外でも閲覧チェックをしていますか?
ホームページにたくさんのアクセスを集めるには、「どのユーザーの利用環境でも快適にページ表示ができる」というのが必須条件です。かつては「多少遅くても表示されるまで待つ」というユーザーもいたのは事実。しかし高速通信網が発達した現在では、表示に何秒もかかるページを待ってくれるユーザーはいません。
また表示崩れや文字化け等が起こっている場合も、当然ながらユーザーはページからサッサと離脱して他のサイトへと移ってしまいます。
一度「このサイトは見にくい」と思われたら、そのユーザーは二度とサイトには来てはくれません。
Internet Explorer・Google Chrome・Firefox・edge等の主要ブラウザで表示チェック
各ブラウザのバージョン毎によるチェックも必要
Winndows環境だけでなく、MacOS環境での表示もチェック
外部サイト:自分のサイトの表示を5種のブラウザでチェックできるネットサービス「browserling」
5.スマホ対策をしていない
利用環境の中でも、特筆すべきは「スマホ対策」です。スマホ用とPC用、それぞれに対応したサイト制作は行われているでしょうか?
ユーザーのターゲット層によっては、利用者のうち70%~75%以上がスマホ利用というケースはいまや珍しくありません。しかしPCユーザーも依然としているわけですから、両者が快適に閲覧できる環境を用意する必要があります。
スマホではPC用のホームページ画面も閲覧することができますが、画像やバナー表示等が見にくく、またメニューのプルダウン等も把握しにくいです。スマホユーザーの離脱が早まる可能性が高まります。
スマホ用ページだけの場合
スマホ表示を想定したページをPCで表示させると、ページ1枚が長くなりすぎたり、テキストが両端まで表示されて見にくい表示になります。
PC向けのみならずスマホ・タブレット向けのサイト表示対応をしっかりと行うこと、なおかつAndroid・iOS両方での表示テストを行うことが大切です。
外部サイト:レスポンシブデザインの表示を一括チェック出来る『Responsinator』
外部サイト:Apple製品の表示を一括チェック『responsiv』
外部サイト:Androidのデバイスを一括チェック出来る『Responsive Checker』
6.セキュリティ対策をしていない

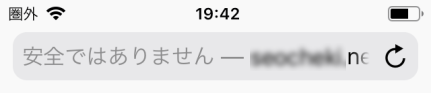
あなたのホームページでは「HTTPS(Hypertext Transfer Protocol Secure)」の導入は行われていますか?URLは「https://」から始まっているでしょうか?
URLが「http://」から始まっている場合、そのページはまだHTTPS(Hypertext Transfer Protocol Secure)を導入しておらず、暗号化せずに通信を行っているということになります。カンタンに言えば従来のhttpは鍵をかけていないSNSやハガキと同じで、第三者が見よとすれば比較的ラクに覗き見ができてしまうというわけです。
Googleは各サイト所有者に対してセキュリティ対策の徹底を長年求め続けていましたが、ついに2014年以降はSSL、HTTPSの導入がGoogleアルゴリズムの要素となることを明言しました。つまりプロトコルとしてhttpsを導入したサイトは上位表示がされやすく、httpのままのサイトは自動的に下位表示に回されやすいということです。
関連記事:Googleウェブマスター向け公式ブログ:HTTPS をランキング シグナルに使用します
またhttpのままのサイトは、Macintosh及びiPhone用Webブラウザアプリ「Safari」ではURL欄に「安全ではありません」と警告が表示されるようになりました。Googleの表示順位のみならず、ユーザーにも不安を与える要素となったのです。
なりすましや盗聴等のトラブルを未然に防ぐという意味でも、https等のセキュリティ対策は速やかに導入することをおすすめします。
関連記事:Google Search Console ヘルプ:HTTPS でサイトを保護する
7.サブコンテンツを置いていない
特に企業ホームページ・店舗公式ホームページ等で「なかなかアクセスが伸びない!」という時に起こりがちなのが、「ユーザー目線での情報コンテンツが無い」というパターンです。
自社製品やサービスの紹介・企業概要や店までのアクセスといった基本的なコンテンツだけを設置して、そのままコンテンツ展開を終わりにしてはいないでしょうか?
多数のユーザーからのアクセスを集めるには、よりユーザーを愉しませたり、ユーザーが役立てることができる「サブコンテンツ」を充実させることが大切です。
基本コンテンツのみのホームページの場合
Google検索で訪れるのは「A町 カフェ」「B駅 ブックカフェ」等で検索をかけてきたユーザーに限定される。また同エリアにカフェが多い場合、新規サイトは下位表示となることから、大量のアクセスが見込みにくい。競合サイトに集客で負けやすくなる。
サブコンテンツを設置した場合
サブコンテンツとして「店長による文芸評論ブログ」と「A街の街歩き(街紹介コンテンツ)」を設置。カフェを探すユーザー以外の「本好きユーザー」「A街に興味のあるユーザー」の流入を狙える。アクセス数が増えることによって、「A街 カフェ」「B駅 カフェ」等の検索でも表示順位がアップ。サイトからの集客をつかみやすくなる。
例えば大手のアパレルメーカー「ユニクロ」等でもコーディネートの提案コンテンツ等を展開していますし、調味料メーカー「味の素」ではレシピ大百科という献立コンテンツを展開しています。
企業(店舗)の認知度アップ
アクセス数の上昇・維持
企業・ブランドのファンの獲得
リピーターの獲得
話題性の獲得 等
企業ホームページ・店舗公式サイト等の場合、サブコンテンツはメインとなる事業(扱う製品やサービス)に関連したものから展開しましょう。
8.ホームページの更新が少ない
制作したホームページ、オープンしてから現在までの間にどの程度の頻度で更新を行っていますか?「3ヶ月以上放置している」「制作してからそのまま」という場合、アクセスが少ない理由は「更新の無さ」にあるのかもしれません。
特に情報量が控えめなサイトの場合、ユーザーは一度訪れればサイト内の情報をおおむね閲覧することができてしまいます。もしそのユーザーがもう一度サイトを訪れた時、情報更新が何もなかったらどうでしょうか?
「このサイトから得るものは何も無い」と判断したユーザーは、もう二度とそのサイトには訪れないことでしょう。結果としてリピーターが得られず、アクセス数は伸び悩むことになります。
また企業や店舗のサイトで最終更新が半年・1年も前のままになっている…というのも考えものです。更新日を見て「1年前の情報だ」と知ったユーザーは、その情報が果たして『最新』のものなのか、現在も役立てられるのかと悩むことでしょう。
更新がされていないサイトは、まるで掃除が怠ったままになっている実店舗のようなものです。「活気がない」と感じられるサイトにユーザーは寄り付きません。更新が行いやすいブログコンテンツやWordPress等をサイト下に設置して、定期的な情報発信をしてみてはいかがでしょうか。
おわりに
ホームページにアクセスが少ない8つの理由の中で、今まで実施していなかった対策はあったでしょうか?
Google上位表示となりアクセス数を稼ぐためには、一つの対策だけで結果は出せません。下位表示となりやすい要素を潰しつつ、様々な対策を並行して実施することで初めて「Google検索一位」「アクセス数アップ」といった結果にたどり着くのです。「作る側目線」ではなく「サイト訪問者側の目線」に立ってみて、どんなサイトが見たいか、役に立つのかを考えてみるのも手ですよ。

こんにちは。【検索上位表示ホームページ制作】中小企業様の集客に特化したコンテンツ作成&Webマーケティングのアドバイザーをしております。貴社の魅力を引き出し大企業と渡り合えるコンテンツ作りには自信がございます。Web事業歴15年目。「地域一番を目指したい」と言うweb担当者様お気軽にご相談ください。
