【zoomwall.js】は水平石積みレイアウトを使用し、クリックするとフルスクリーンライトボックスモードで拡大するフォトギャラリーです。
この記事の内容
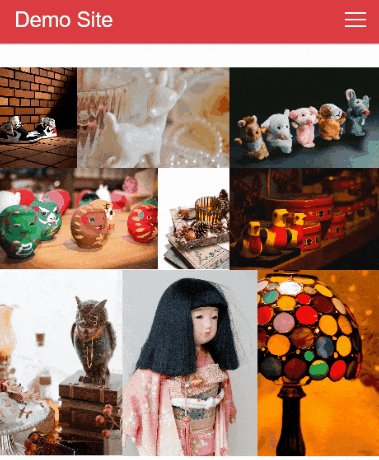
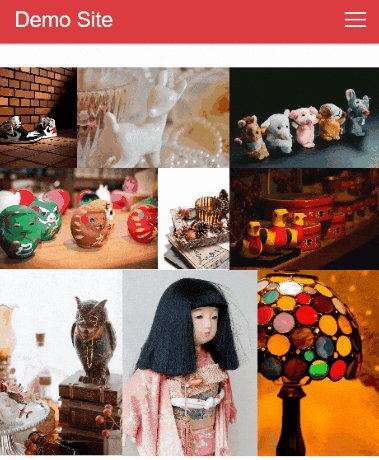
プレビュー

LICENSE:MIT
MITライセンスでは、商用利用だけでなく、コピーの使用、複製、変更、統合、公開、配布、サブライセンス、複製物を販売することが認められています。ただし、使用時には著作権表示とライセンス表示をする必要があります。ソースコード上(css、html)内に、著作権およびライセンス表示をすれば、サイト上で公開し表示する義務はありません。参照:MITライセンス(日本語翻訳)
zoomwall.js ダウンロード

zoomwall.js 設置方法
zoomwall.js css 記述方法
スタイルシート(css)『zoomwall.css』は<head></head>内に記述!
<link rel="stylesheet" type="text/css" href="css/zoomwall.css" />
zoomwall.js JavaScript 記述方法
JavaScriptは『zoomwall.js』<head></head>内に記述!
<script type="text/javascript" src="js/zoomwall.js"></script>
<script>
window.onload = function() {
zoomwall.create(document.getElementById('gallery'));
};
</script>
zoomwall.js 設置例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<title>CSS Powered Photo Gallery Popup【zoomwall.js】デモ </title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" type="text/css" href="css/zoomwall.css" />
<script type="text/javascript" src="js/zoomwall.js"></script>
<script>
window.onload = function() {
zoomwall.create(document.getElementById('gallery'));
};
</script>
</head>
<body>
<div class="container">
<h1>CSS Powered Photo Gallery Popup【zoomwall.js】デモ </h1>
<div id="gallery" class="zoomwall">
<img src="img/01.jpg" data-highres="img/01.jpg" />
<img src="img/02.jpg" data-highres="img/02.jpg" />
<img src="img/03.jpg" data-highres="img/03.jpg" />
<img src="img/04.jpg" data-highres="img/04.jpg" />
<img src="img/05.jpg" data-highres="img/05.jpg" />
<img src="img/06.jpg" data-highres="img/06.jpg" />
<img src="img/07.jpg" data-highres="img/07.jpg" />
<img src="img/08.jpg" data-highres="img/08.jpg" />
<img src="img/09.jpg" data-highres="img/09.jpg" />
</div>
</div>
</body>
</html>

こんにちは。【検索上位表示ホームページ制作】中小企業様の集客に特化したコンテンツ作成&Webマーケティングのアドバイザーをしております。貴社の魅力を引き出し大企業と渡り合えるコンテンツ作りには自信がございます。Web事業歴15年目。「地域一番を目指したい」と言うweb担当者様お気軽にご相談ください。
