Unite Galleryは、jqueryライブラリに基づいた多目的のJavaScriptギャラリーで、YouTube 動画のスライドショーがホームページに簡単に設置することができます!レスポンシブ(自動比率保存)ですべての画面にフィットし画面サイズに合わせて調整でき、PC・タブレット・スマートホン全てのデバイスサイズに対応します!今回は6タイプの動画スライドショーの設置方法について解説します。
Tiles Columns Video デモ&ライセンス

| 著者 | valiano |
|---|---|
| 公式ページ | website |
| WordPress版 | プラグイン |
| デモページ | unite gallery |
| 最後の更新 | 2017年2月27日 |
| ライセンス | MIT |
LICENSE:MIT
MITライセンスでは、商用利用だけでなく、コピーの使用、複製、変更、統合、公開、配布、サブライセンス、複製物を販売することが認められています。ただし、使用時には著作権表示とライセンス表示をする必要があります。ソースコード上(css、html)内に、著作権およびライセンス表示をすれば、サイト上で公開し表示する義務はありません。参照:MITライセンス
Unite Gallery ダウンロード

Unite Gallery Video 設置方法
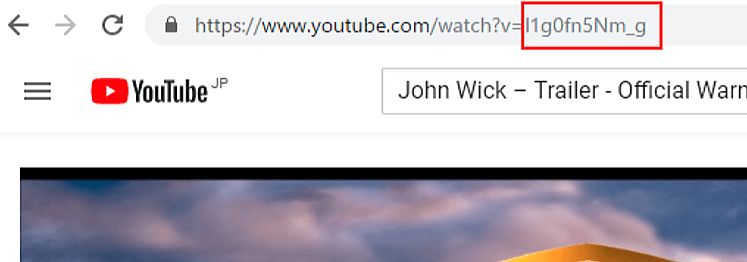
Youtube IDを確認する
YoutubeのURLの『 ?v= 』から右の英数字がIDとなります。
https://www.youtube.com/watch?v=l1g0fn5Nm_g

動画のタイトルと説明文挿入箇所の確認
data-title="動画のタイトル"
data-description="動画の説明文"
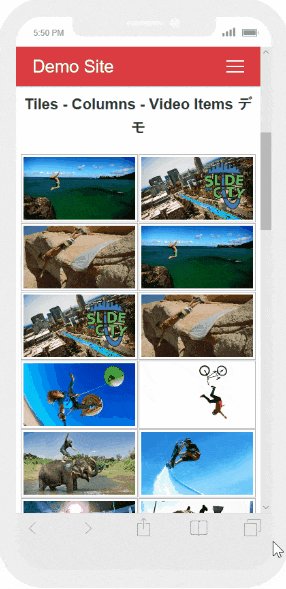
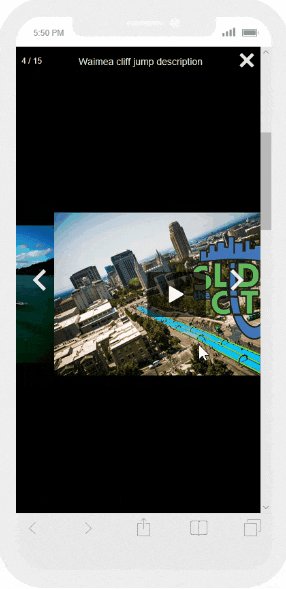
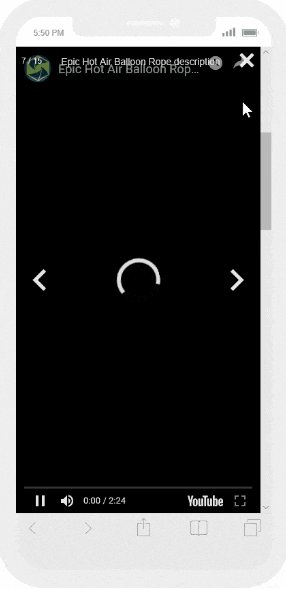
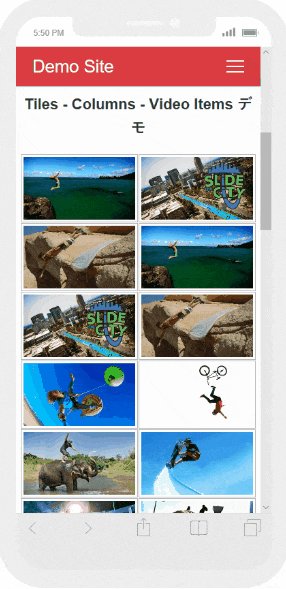
① Tiles Columns Video Itemsのソースコード設置例

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<title>Tiles Columns Video Items</title>
<link rel="stylesheet" href="style.css">
<link rel='stylesheet' href='unitegallery/css/unite-gallery.css' type='text/css' />
<script type='text/javascript' src='unitegallery/js/jquery-11.0.min.js'></script>
<script type='text/javascript' src='unitegallery/js/unitegallery.min.js'></script>
<script type='text/javascript' src='unitegallery/themes/tiles/ug-theme-tiles.js'></script>
</head>
<body>
<div class="container">
<h1>Tiles Columns Video Items</h1>
<div id="gallery" style="display:none;">
<img alt="動画タイトル"
data-type="youtube" src="images/thumbs/video1.jpg"
data-image="images/thumbs/video1.jpg"
data-description="動画の説明文"
data-videoid="l1g0fn5Nm_g" style="display:none">
<img alt="動画タイトル"
data-type="youtube" src="images/thumbs/video2.jpg"
data-image="images/thumbs/video2.jpg"
data-description="動画の説明文"
data-videoid="X2cCPKLy7H8" style="display:none">
<img alt="動画タイトル"
data-type="youtube" src="images/thumbs/video3.jpg"
data-image="images/thumbs/video3.jpg"
data-description="動画の説明文"
data-videoid="MVt32qoyhi0" style="display:none">
…
</div>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#gallery").unitegallery({
gallery_width:"2000",
tile_enable_border:true,
tile_border_color:"#ffffff",
tile_enable_outline:true,
tile_outline_color:"#b6b6b6",
tile_shadow_color:"#8B8B8B",
tile_overlay_opacity:0.6,
tile_enable_image_effect:true,
tile_image_effect_type:"blur",
tile_image_effect_reverse:true,
tile_enable_textpanel:true,
tile_textpanel_bg_color:"#332e68",
tile_textpanel_bg_opacity:0.9,
tile_textpanel_title_text_align:"center",
lightbox_textpanel_enable_title:false,
lightbox_textpanel_enable_description:true,
lightbox_textpanel_desc_color:"e5e5e5",
tiles_col_width:200,
tiles_space_between_cols:30
});
});
</script>
</div>
</body>
</html>
② Tiles – Carousel – Video Itemsのソースコード設置例

Tiles – Carousel – Video Itemsデモ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<title>Tiles - Carousel - Video Items</title>
<link rel="stylesheet" href="style.css">
<link rel='stylesheet' href='unitegallery/css/unite-gallery.css' type='text/css' />
<script type='text/javascript' src='unitegallery/js/jquery-11.0.min.js'></script>
<script type='text/javascript' src='unitegallery/js/unitegallery.min.js'></script>
<script type='text/javascript' src='unitegallery/themes/carousel/ug-theme-carousel.js'></script>
</head>
<body>
<div class="container">
<h1>Tiles Columns Video Items</h1>
<div id="gallery" style="display:none;">
<div data-type="vimeo"
data-title="動画タイトル"
data-description="動画の説明文"
data-thumb="images/thumbs/video1.jpg"
data-image="images/thumbs/video1.jpg"
data-videoid="l1g0fn5Nm_g" ></div>
<div data-type="vimeo"
data-title="動画タイトル"
data-description="動画の説明文"
data-thumb="images/thumbs/video2.jpg"
data-image="images/thumbs/video2.jpg"
data-videoid="X2cCPKLy7H8" ></div>
<div data-type="vimeo"
data-title="動画タイトル"
data-description="動画の説明文"
data-thumb="images/thumbs/video3.jpg"
data-image="images/thumbs/video3.jpg"
data-videoid="MVt32qoyhi0" ></div>
…
</div>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#gallery").unitegallery({
tile_height:100
});
});
</script>
</div>
</body>
</html>
③ Tiles Grid – Video Itemsの設置例

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<title>Tiles Grid - Video Items</title>
<link rel="stylesheet" href="style.css">
<link rel='stylesheet' href='unitegallery/css/unite-gallery.css' type='text/css' />
<script type='text/javascript' src='unitegallery/js/jquery-11.0.min.js'></script>
<script type='text/javascript' src='unitegallery/js/unitegallery.min.js'></script>
<script type='text/javascript' src='unitegallery/themes/tilesgrid/ug-theme-tilesgrid.js'></script>
</head>
<body>
<div class="container">
<h1>Tiles Grid - Video Items</h1>
<div id="gallery" style="display:none;">
<img alt="動画タイトル"
data-type="youtube" src="images/thumbs/video1.jpg"
data-image="images/thumbs/video1.jpg"
data-description="動画の説明文"
data-videoid="l1g0fn5Nm_g" style="display:none">
<img alt="動画タイトル"
data-type="youtube" src="images/thumbs/video2.jpg"
data-image="images/thumbs/video2.jpg"
data-description="動画の説明文"
data-videoid="X2cCPKLy7H8" style="display:none">
<img alt="動画タイトル"
data-type="youtube" src="images/thumbs/video3.jpg"
data-image="images/thumbs/video3.jpg"
data-description="動画の説明文"
data-videoid="MVt32qoyhi0" style="display:none">
…
</div>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#gallery").unitegallery({
gallery_width: 2000,
grid_num_rows:9999
});
});
</script>
</div>
</body>
</html>
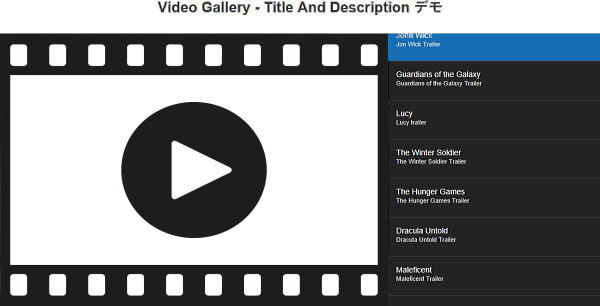
④ Video Gallery – Title And Descriptionの設置例

Video Gallery – Title And Description デモ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<title>Video Gallery - Title And Description</title>
<link rel="stylesheet" href="style.css">
<script type='text/javascript' src='unitegallery/js/jquery-11.0.min.js'></script>
<script type='text/javascript' src='unitegallery/js/unitegallery.min.js'></script>
<link rel='stylesheet' href='unitegallery/css/unite-gallery.css' type='text/css' />
<script type='text/javascript' src='unitegallery/themes/video/ug-theme-video.js'></script>
<link rel='stylesheet' href='unitegallery/themes/video/skin-right-no-thumb.css' type='text/css' />
</head>
<body>
<div class="container">
<h1>Video Gallery - Title And Description</h1>
<div id="gallery" style="display:none;">
<div data-type="youtube"
data-title="動画タイトル"
data-description="動画の説明文"
data-thumb="images/thumbs/video1.jpg"
data-image="images/thumbs/video1.jpg"
data-videoid="l1g0fn5Nm_g" ></div>
<div data-type="youtube"
data-title="動画タイトル"
data-description="動画の説明文"
data-thumb="images/thumbs/video2.jpg"
data-image="images/thumbs/video2.jpg"
data-videoid="X2cCPKLy7H8" ></div>
<div data-type="youtube"
data-title="動画タイトル"
data-description="動画の説明文"
data-thumb="images/thumbs/video3.jpg"
data-image="images/thumbs/video3.jpg"
data-videoid="MVt32qoyhi0" ></div>
…
</div>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#gallery").unitegallery({
theme_skin:"right-no-thumb"
});
});
</script>
</div>
</body>
</html>
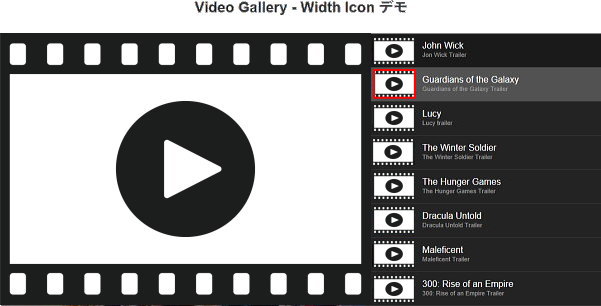
⑤ Video Gallery – Width Iconの設置例

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<title>Video Gallery - Width Icon</title>
<link rel="stylesheet" href="style.css">
<script type='text/javascript' src='unitegallery/js/jquery-11.0.min.js'></script>
<script type='text/javascript' src='unitegallery/js/unitegallery.min.js'></script>
<link rel='stylesheet' href='unitegallery/css/unite-gallery.css' type='text/css' />
<script type='text/javascript' src='unitegallery/themes/video/ug-theme-video.js'></script>
<link rel='stylesheet' href='unitegallery/themes/video/skin-right-thumb.css' type='text/css' />
</head>
<body>
<div class="container">
<h1>Video Gallery - Width Icon</h1>
<div id="gallery" style="display:none;">
<div data-type="youtube"
data-title="動画タイトル"
data-description="動画の説明文"
data-thumb="images/thumbs/video1.jpg"
data-image="images/thumbs/video1.jpg"
data-videoid="l1g0fn5Nm_g" ></div>
<div data-type="youtube"
data-title="動画タイトル"
data-description="動画の説明文"
data-thumb="images/thumbs/video2.jpg"
data-image="images/thumbs/video2.jpg"
data-videoid="X2cCPKLy7H8" ></div>
<div data-type="youtube"
data-title="動画タイトル"
data-description="動画の説明文"
data-thumb="images/thumbs/video3.jpg"
data-image="images/thumbs/video3.jpg"
data-videoid="MVt32qoyhi0" ></div>
…
</div>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#gallery").unitegallery();
});
</script>
</div>
</body>
</html>
⑥ Video Gallery – Bottom Textの設置例

Video Gallery – Bottom Text デモ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<title>Video Gallery - Bottom Text</title>
<link rel="stylesheet" href="style.css">
<script type='text/javascript' src='unitegallery/js/jquery-11.0.min.js'></script>
<script type='text/javascript' src='unitegallery/js/unitegallery.min.js'></script>
<link rel='stylesheet' href='unitegallery/css/unite-gallery.css' type='text/css' />
<script type='text/javascript' src='unitegallery/themes/video/ug-theme-video.js'></script>
<link rel='stylesheet' href='unitegallery/themes/video/skin-bottom-text.css' type='text/css' />
</head>
<body>
<div class="container">
<h1>Video Gallery - Bottom Text</h1>
<div id="gallery" style="display:none;">
<div data-type="youtube"
data-title="動画タイトル"
data-description="動画の説明文"
data-thumb="images/thumbs/video1.jpg"
data-image="images/thumbs/video1.jpg"
data-videoid="l1g0fn5Nm_g" ></div>
<div data-type="youtube"
data-title="動画タイトル"
data-description="動画の説明文"
data-thumb="images/thumbs/video2.jpg"
data-image="images/thumbs/video2.jpg"
data-videoid="X2cCPKLy7H8" ></div>
<div data-type="youtube"
data-title="動画タイトル"
data-description="動画の説明文"
data-thumb="images/thumbs/video3.jpg"
data-image="images/thumbs/video3.jpg"
data-videoid="MVt32qoyhi0" ></div>
…
</div>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#gallery").unitegallery({
theme_skin:"bottom-text"
});
});
</script>
</div>
</body>
</html>
関連記事:YouTubeのSEO対策とは?今日から始める6つのポイント
関連記事:YouTubeで集客🔰するための『鉄板』6つのコツとは?

こんにちは。【検索上位表示ホームページ制作】中小企業様の集客に特化したコンテンツ作成&Webマーケティングのアドバイザーをしております。貴社の魅力を引き出し大企業と渡り合えるコンテンツ作りには自信がございます。Web事業歴15年目。「地域一番を目指したい」と言うweb担当者様お気軽にご相談ください。
