こちらでご紹介します「FAQ」「Q&A」に最適なアコーディオンメニュー(無料素材)は、JavaScriptとCSSベースで初心者でも簡単で、しかも商用可能な無料素材を選別し紹介しています。素材の提供元は、複数人のソフトウエア開発者がコードを公開するプラットフォームサイト「GitHub(ギットハブ)」からの素材です。
javascript & CSS 超シンプル スライディング アコーディオン【Accordion.js】
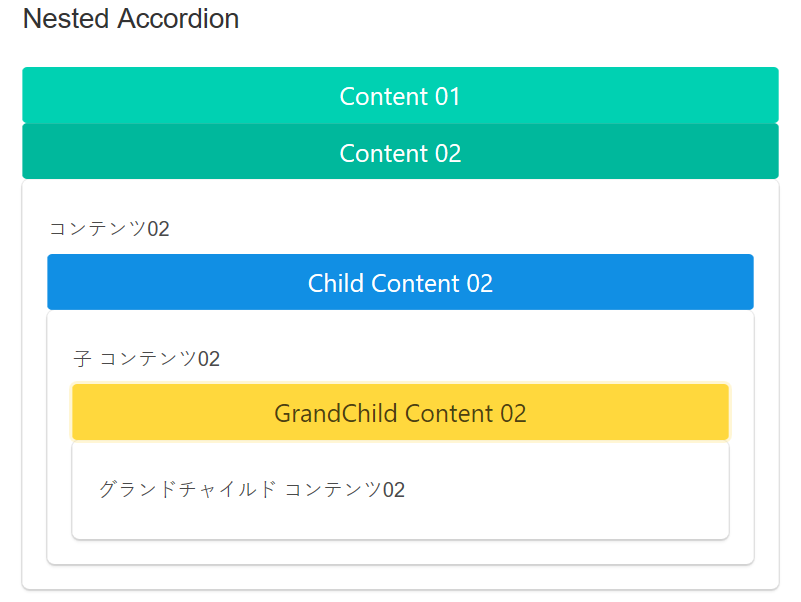
アコーディオンメニュー内にアコーディオン【handy-collapse.js】
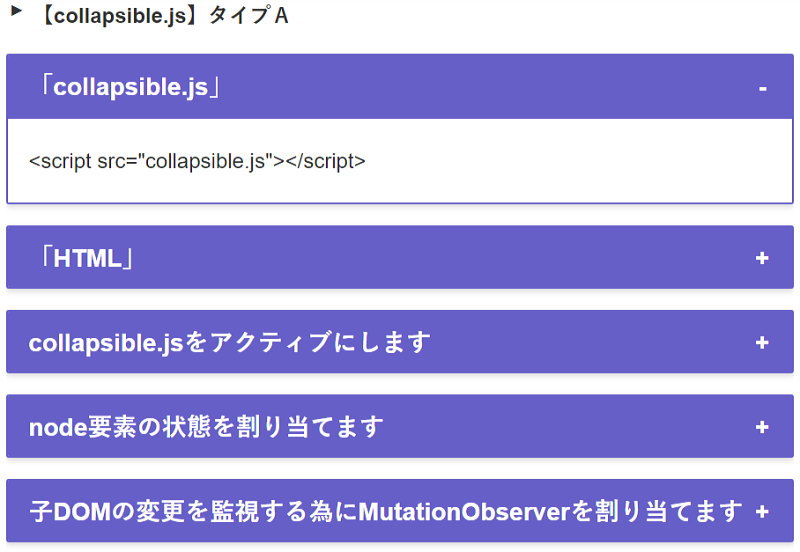
JavaScriptでスムーズなコンテンツ切り替えプラグイン デモ【collapsible.js】
JavaScriptのモダンで滑らかな展開型アコーディオン【accordion-init】
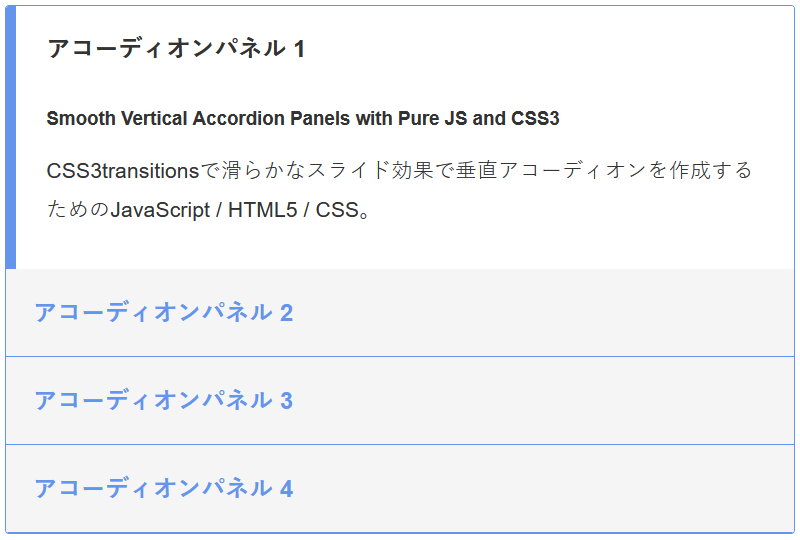
滑らかな垂直アコーディオン パネル【Accordion Panel】
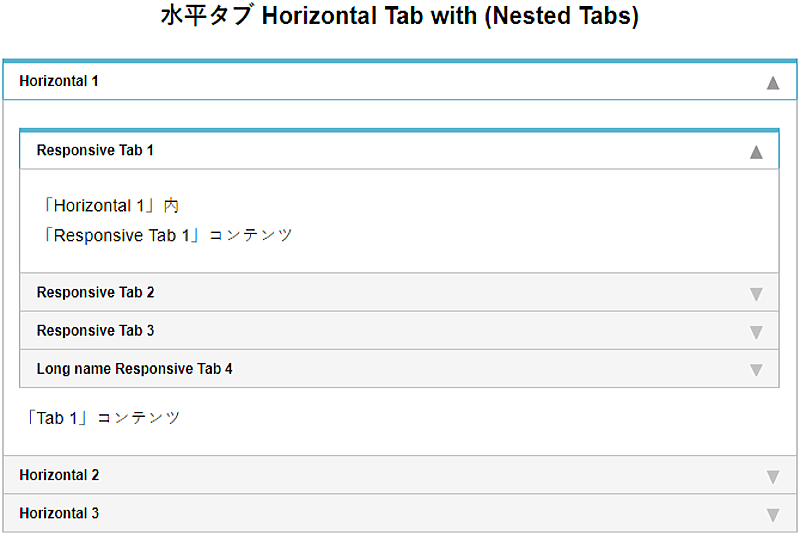
水平 垂直タブをアコーディオンに最適化する軽量のjQueryプラグイン【Easy Responsivee Tabst To Accordion】
CSS + HTML だけのアコーディオン(Accordion)メニュー 3タイプ
| デモページ | CSS Accordion タイプ1 デモ |
|---|---|
| デモページ | CSS Accordion タイプ2 デモ |
| デモページ | CSS Accordion タイプ3 デモ |
| 詳細ページ | 設置方法 |
| ライセンス | MIT |

こんにちは。【検索上位表示ホームページ制作】中小企業様の集客に特化したコンテンツ作成&Webマーケティングのアドバイザーをしております。貴社の魅力を引き出し大企業と渡り合えるコンテンツ作りには自信がございます。Web事業歴15年目。「地域一番を目指したい」と言うweb担当者様お気軽にご相談ください。