「コアウェブバイタル(Core Web Vitals)」という言葉、聞いたことがありますか?Googleが2021年から取り入れられる予定のこの新指標は、SEOの世界を大きく変える可能性もあるとして多くのユーザー達から注目を浴びています。
Web制作を行う人はもちろんのこと、Webマーケティングを行う人も早めにチェックをしておきたい要素のひとつです。
ここではコアウェブバイタル(Core Web Vitals)について、その内容や確認方法、今後の対策等を詳しく解説していきます。
コアウェブバイタル(Core Web Vitals)とは?
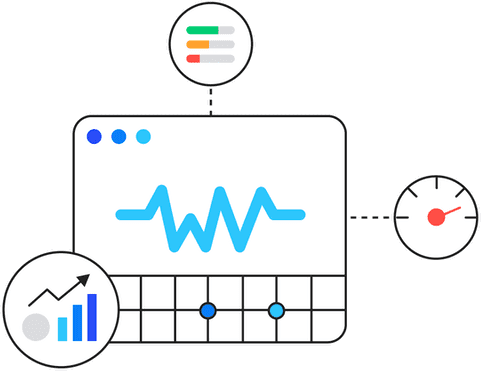
 出典:Web Vitals
出典:Web Vitals
コアウェブバイタル(Core Web Vitals)は、2020年5月28日にGoogleが発表したウェブにおけるユーザー体験の向上を目的とした取り組みのことです。本指標は、2021年5月から適用が予定されています。
ごくごくカンタンに言い換えれば、「ユーザーがもっと便利にWebを使えるように、Webページの評価となる指標を変えていくよ」とGoogleが発表したということですね。もちろんSEOにも大きな影響を与えることが予測されています。
ちなみにここでいうバイタル(ヴァイタル:Vital)とは、「重要・肝心・緊急を要する」等を意味する言葉です。WebVitalsというと「Webサイトで優れたユーザーエクスペリエンスを実現するために肝心なもの」といった意味に翻訳できるでしょう。さらにその中でも核(Core)となるものが、今回ご紹介する3つのコアウェブバイタル、ということになります。
3つのコアウェブバイタル「LCP」「FID」「CLS」
では3つのコアウェブバイタルについて、詳しく見ていきましょう。それぞれどんな意味を持つ指標なのでしょうか?
LCP:メイン要素の読み込み時間

LCPは「Largest Contentful Paint」の略称です。Webページの中のメインコンテンツ(要素)がダウンロードされ、読み込まれるまで(操作ができるようになるまで)の時間を計測しています。
LCPがユーザーエクスペリエンス上で「良好」とされる基準値は2.5秒です。これより数値が小さければ、さらにユーザーエクスペリエンスの良いWebページであるという判定となります。
画像
動画の初期表示画像
背景画像のある要素
テキストを含むブロックレベル要素 等
カンタンに言えば「ユーザーの目に一番最初に飛び込むべきものが素早く見えるか?」ということですね。メインとなる画像や動画がなかなか表示されず、ユーザーが待ちくたびれる…こんなWebページは、この指標では「良くないページ」と判断されるわけです。
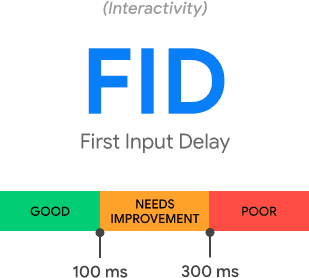
FID:ユーザー行動の反応速度

FIDは「First Input Delay」の略称です。そのまま訳すと「初回の入力(インプット)の遅れ」といった意味になります。
これはユーザーがWebページにアクセス後、初めてクリックやタップをした時に、その結果が反映されるまでにかかる時間のことです。FIDの目標時間は0.1秒とされています。これよりさらに数値が小さければ、さらにユーザーエクスペリエンスが良いWebページと判定されます。
「ページがすでに表示されているのに、リンクを押しても反応がない」こんなイライラした体験ってありませんか?ユーザーは初回の操作が遅延を起こすと、多大なストレスを感じることになります。
いかにユーザーに快適にタップやクリックができるか--FIDでは、その速度を見ています。
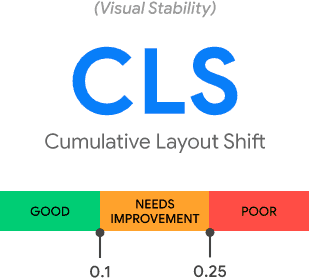
CLS:視覚の安定性

CLSは「Cumulative Layout Shift」の略称です。そのまま訳すと「累積によるレイアウトの変更」といった意味になります。ちょっとこれだけだとわかりにくいですが、様々な要素が遅れて読み込まれることで、他の要素の読み込み位置がズレて、見づらくなっていないか?といった点をあらわす指標です。
CLSでは画像・表・サイドバー・その他テキスト等の表示が、ページの読み込みスタート段階から最終的な表示に至るまでどの程度移動するかを計測し、数値化しています。もちろんこの「移動」ではユーザー側の操作はありません。
移動の数値が大きければ大きいほど、ユーザー側は最終的な表示完了まで待たなくてはならなくなります。それだけ「ユーザーに不親切なサイト」となるわけです。
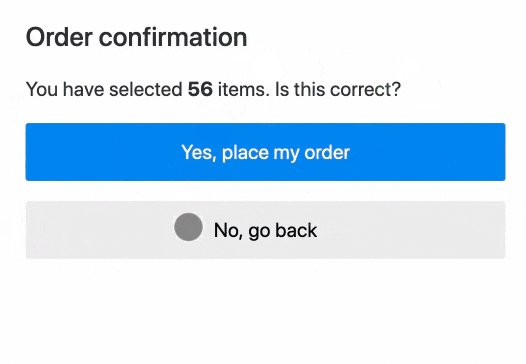
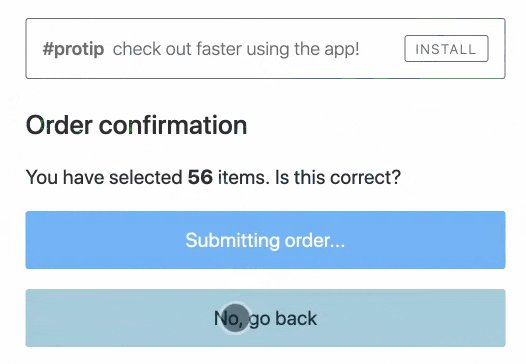
この「レイアウトの移動」についてはややわかりにくいので、次のような例を挙げてみます。
テキスト表示後に広告が出現し、テキストが下になってしまう。
ページ表示後に大型広告が出現し、コンテンツが見えなくなる。
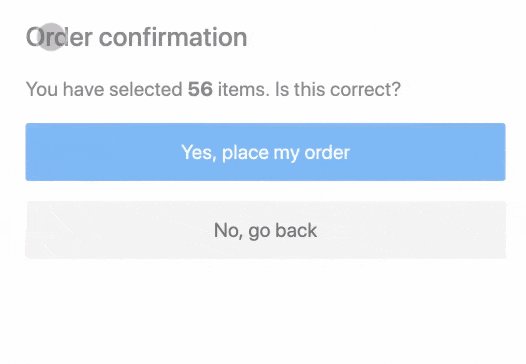
リンクをタップしようと操作すると広告によってリンクの位置がずれ、広告をタップさせられてしまう。
最近のモバイルサイト(特に無料ブログ等)ですと、この手の不親切な広告は多いですよね。「それならわかる!」という方も多いのではないでしょうか。
 👆クリックする瞬間にズレてしまう
👆クリックする瞬間にズレてしまう
ユーザー目線の「使いやすさ」の指標
コアウェブバイタル(Core Web Vitals)である「LCP」「FID」「CLS」の3つの指標をよりわかりやすく噛み砕くと、Googleは次のようなWebページを求めていることがわかります。
- LCP:見たい画像や動画がパッと見られるWebページ(読み込みの速さ)
- FID:すぐに快適に操作ができるWebページ(インタラクティブ性)
- CLS:広告等で表示や操作が邪魔されないWebページ(視覚安定性)
もっと単純に言ってしまえば「ユーザーができるだけ快適にWebを使えるようにしよう」というわけですね。
ネットを通して得られる体験(ユーザーエクスペリエンス、UX)の向上に努めるWebページは今後、コアウェブバイタルの導入によって、より高いランキングを得られることでしょう。
しかしコアウェブバイタルの数値が良くない、UXを考えていないWebページはどうでしょうか?表示ランキング(スコア)が一気に落ちて、下位表示となってしまう可能性も高いのです。
コアウェブバイタルの状況を確認しよう

さて、SEO的な意味でもコアウェブバイタル(Core Web Vitals)への対応度が重要になるということはおわかりいただけたでしょうか。では早速、現在のあなたのサイトがコアウェブバイタルに対応しているかどうか、確認をしてみましょう。
Googleはコアウェブバイタルのデータをサポートするツールとして、以下のようなツールを提供しています。
- Google Search Console(グーグルサーチコンソール)
- PageSpeed Insights(ページスピード インサイツ)
- Chromeユーザーエクスペリエンス レポート
- Lighthouse
- Chromeデベロッパーツール
- Chrome拡張
すでに利用しているツールがあれば、そのツールを使ってももちろんOK。ここでは、グーグルサーチコンソールとページスピードインサイトを使用した状況の把握をご案内します。
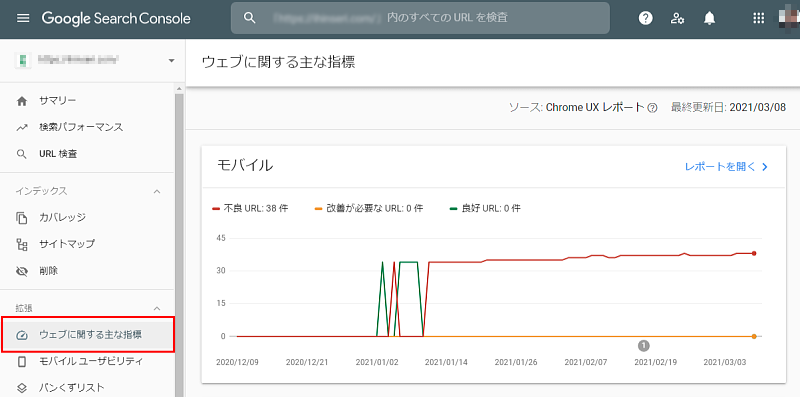
Google Search Consoleでの確認方法

- GoogleSearch Console(グーグルサーチコンソール)にログインします。登録をしていない場合には、Googleアカウントからツールを導入しましょう。Googleアカウントの取得・GoogleSearch Consoleの利用は無料です。
- 左のメニューバーの「拡張」の右側にある矢印をクリックし、アコーディオンバーを表示させます。
- 「ウェブに関する主な指標」を選びます。
- 「モバイルサイト」「PCサイト」のそれぞれで、URLが3つに分類されていることが確認できます。
・不良URL
・改善が必要なURL
・良好URL - 右上の「レポートを開く」をクリックすると、該当URLのステータス、URLのエラー項目が確認できます。例えばCLS(視覚の安定性)に不良がある場合、「CLSに関する問題」と表示されます。
- さらに各項目をクリックすると、該当するURLを詳細確認することができます。これで、自分のWebページの中に「コアウェブバイタル」で問題となるURLがどれだけあるか、それがどこなのかを把握できるのです。
コアウェブバイタルの判定基準
ちなみにGoogleでの各コアウェブバイタルの判定基準は次のようになっています。
LCP(最大コンテンツ表示)
- 2.5秒未満 → 良好
- 2.5秒以上4秒以下 → 改善が必要
- 4秒を超過 → 不良
FID(初回動作の遅延)
- 0.1秒未満 → 良好
- 0.1秒以上0.3秒以下 → 改善が必要
- 0.3秒超過 → 不良
CLS(視覚の安定性)
- 数値0.1未満 → 良好
- 数値0.1以上0.25以下 → 改善が必要
- 0.25超過 → 不良
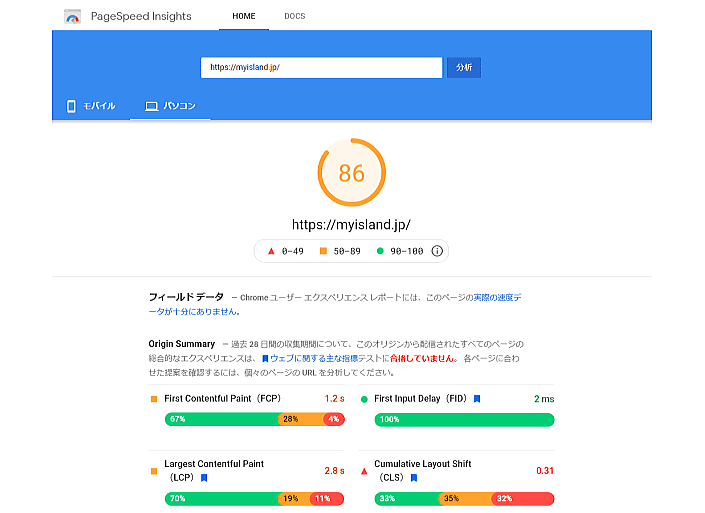
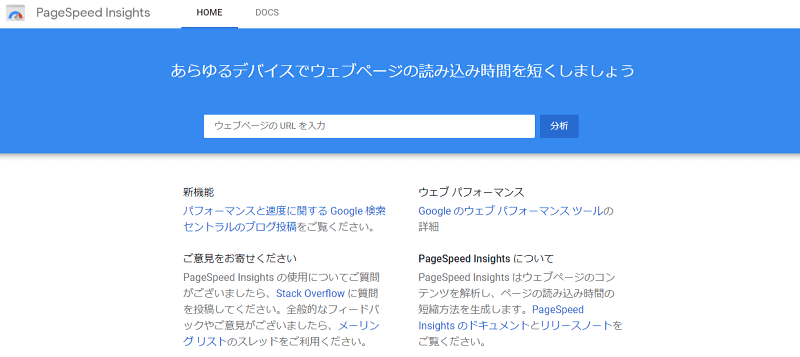
Page Speed Insightsを使った測定方法

サイトの中の個々のWebページの数値はどうなんだろう?と気になった時、測定に便利なのがPage Speed Insights(ページスピードインサイト)です。
Page Speed Insightsは、ログインや登録等も必要ありません。気になった時にサクッと分析ができるのも魅力です。
- ページスピードインサイトにアクセスします。
- 「ウェブページのURLを入力」の欄に、調査したいURLを入力します。
- 「分析」をクリックします。
- 「モバイル」と「PC」それぞれの結果が表示されます。
- 見たい結果を選択すると、上部に全体の評点(総合点)が表示されます。
- 下部に「LCP」「FID」「CLS」の数値が表示されます。
Page Speed Insightsに表示された数値と、Google側の提示する指標となる数値を見比べてみましょう。目標数値内に収まっておらず、大きくはみだしている数値があれば、まずはそこから改善していく必要があります。
コアウェブバイタルに合わせたWebサイトの改善策
今後のSEO対策を考える上で、コアウェブバイタル(Core Web Vitals)への適応は外すことができません。GoogleSearch Consoleで「不良」「要改善」と判断されているURLがあれば、そのページを速やかに改善していくことが大切です。
LCPの改善
- 画像のフォーマット変更
- 画像のサイズダウン
- 遅いコンテンツの削除
- サーバの見直し
- CS、CSSの領域の確認
まず最初に画像コンテンツの見直しが必要となるWebページは多いはずです。フォーマットを変更するだけで、見た目を変えずに容量のみを軽くできるパターンは多々あります。例えばGoogleが提供開始した「WebP」では、従来のJPGやPNGと比較して75%にまでファイルサイズを落とすことができるので、試してみてはいかがでしょうか。
フォーマットを変更してもまだ遅いという場合はデザインから見直して、画像のサイズダウンをした方が良いでしょう。それでもまだ重いという場合には、足を引っ張っているコンテンツを削除するか、いくつかのWebページに振り分けることも検討した方が良いです。
なお、中にはサーバーそのものが重く、コンテンツ表示速度に影響を与えているケースもあります。この場合にはサーバー選定からの見直しが必要です。
FIDの改善
- JavaScriptの解析
- コンパイル・実行方法の最適化
- 不要なJavaScriptの削除 等
FIDの遅延では、JavaScript等の実行がユーザーの操作を妨害しているケースも多く見られます。不要なJavaScriptは削除する、実行タスクを分割する等の対策を取り、スピーディかつスムーズな操作を目指しましょう。
CLS
- 画像の圧縮、軽量化
- 画像のサイズ指定の見直し
- フォントの見直し
- 広告設定の見直し
CLSは「そもそも画像が重い(遅い)」ことでレイアウトが崩れることもあるため、画像そのもののファイル容量を見直すことも大切。また、縦横のサイズ指定などがきちんと行われていないとスコアが悪化しやすいです。
Webフォントをどの環境でも見やすいものに変更することでスコアが改善するケースも見られます。
なお日本のユーザーでもっともCLSが悪化する要因は「広告」です。レイアウトの崩れ・ズレが生じるような広告表示は避けることを強くおすすめします。
おわりに
新型コロナウイルスの影響により、「コアウェブバイタル(Core Web Vitals)」の導入には予定よりやや時間がかかるとの見方も出てきています。しかし、将来的にコアウェブバイタルがGoogleランキングの重要な指標となることは間違いありません。
自社のWebページが急にGoogleで上位表示されなくなってから慌てるのではなく、早めに対策を行っておくことが大切です。

こんにちは。【検索上位表示ホームページ制作】中小企業様の集客に特化したコンテンツ作成&Webマーケティングのアドバイザーをしております。貴社の魅力を引き出し大企業と渡り合えるコンテンツ作りには自信がございます。Web事業歴15年目。「地域一番を目指したい」と言うweb担当者様お気軽にご相談ください。