あなたのホームページ、アクセスしてからページ全体が表示されるまでに何秒かかりますか?「2秒以はかかる」という人は要注意です!そのホームページ、「表示速度が遅い」「重い」という理由でユーザーを逃しているかもしれません。
表示速度が遅いホームページに対してユーザーは「快適ではない」と感じ、離脱率を増やします。また重いホームページはSEOの面でも不利になってしまうのです。
一見すると同じように思えるホームページでも、Web制作に強い人達は「軽さ・快適さ」のために様々なテクニックを施しています。ホームページが重い原因を特定し、表示速度の遅さを改善していきましょう。ここではホームページの表示速度について、初心者にもわかりやすく解説していきます。
ホームページ 表示速度 測定ツール:Google Developers – PageSpeed Insights
お好きな見出しからどうぞ
ホームページの表示速度が遅いと起こるデメリット
そもそもなぜ、ホームページの表示速度が重要となるのでしょうか。これには大きく分けて2つの理由があります。
ユーザーの直帰率・離脱率やCV率が悪化
この20年で、ユーザー達を取り巻くインターネット環境には大幅な改善がありました。今ではプロと変わらない超高品質のスマホを10代の若者や主婦層等が所持することも珍しくなくなっています。4G・5Gという移動通信システムも生まれ、外出先でも驚くほどの高速通信ができるようになりました。
インターネット初期における「回線をつないで、データが遅くてもゆっくりとホームページの表示を待つ」というスタイルではなくなっているのです。ユーザーは「スマホでサッと快適に情報が見られる」という状態に完全に慣れています。するとどういうことが起こるのでしょうか?
「待たないユーザー」が増えている
ほとんどのユーザー達は「表示速度が遅い・重いホームページ」に対してイラつきを覚えます。快適に使えない、欲しい情報をラクに取得できないーー現代のネットユーザーはこのストレスに耐えられず、すぐにホームページから離脱して、別のWebサイトを探しに行ってしまうのです。
- ホームページの直帰率が高い
- ホームページの離脱率が高い
- CV率(ホームページを経由した購入・予約・申し込み等)の率が悪い
上のような状況があなたのホームページで見られる場合、そこには「ホームページの表示速度が遅い」という原因があることが考えられます。
Googleの表示順位が下がる
ホームページの表示速度の遅さ・重さは、SEO(検索エンジン最適化)にも影響を及ぼします。Googleは表示順位を決定するアルゴリズムにおいて、”ページの表示速度”という快適性も一つの要素となることを明言しているのです。
Googleはそもそも「ユーザー・エクスペリエンス(ユーザーが楽しく快適にやりたいことを実現すること)」を重視しています。表示速度が遅いホームページはユーザーから快適性を奪う「良くないもの」というわけですね。
軽ければ軽いほど評価が上がるというわけではありませんが「明らかに表示速度が遅い・重いホームページ」は評価を下げられてしまいます。そのため、Googleでの表示順位も下位になってしまうのです。
新規ユーザー獲得チャンスがDOWN
Google検索からの流入では、上位10位までの表示(検索ワードを入れてからの表示1ページ目の表示に入れるかどうか)が大きな決め手となると言われています。ビッグワードですと大手と競合するのは厳しい戦いですが、スモールワード(ニッチなワード)であれば焼酎規模の企業でも表示1位となることは夢でありません。
しかし、Googleから「ホームページの表示速度が遅く、快適性が低い」と判断されてしまえば、1ページ目の表示は期待できないでしょう。結果としてGoogle検索結果からの流入率が下がってしまい、新しいユーザーや顧客の獲得チャンスを失ってしまうのです。

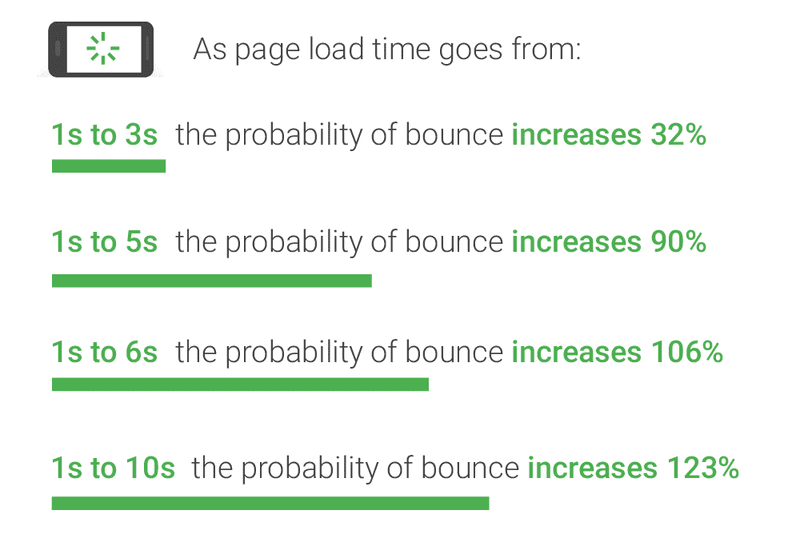
表示速度が1秒から3秒に落ちると、直帰率は32%上昇する
表示速度が1秒から5秒に落ちると、直帰率は90%上昇する
表示速度が1秒から6秒に落ちると、直帰率は106%上昇する
表示速度が1秒から10秒に落ちると、直帰率は123%上昇する
出典:Google / SOASTA Research、2017年。
ホームページの表示速度が遅い原因と改善対策
1.画像サイズ・ピクセルが大きすぎる
いわゆる「素人制作」のホームページで多いのが「画像がとにかく大きすぎる」「ピクセルが大きいままになっている」という原因です。例えばスマホで撮影した写真、データを圧縮せずに見た目だけ調整して、そのままホームページに掲載していませんか?
iPhone等のスマホで撮影された写真の元データは、印刷(紙へのプリントアウトや拡大)にも耐えうる高解像度となっています。おおむね1枚あたり2MB~3MBはあるでしょう。しかしWebサイトで閲覧するにあたって、このような高解像度は必要ありません。
PCサイトやスマホサイトとして閲覧される場合に「キレイに見えるギリギリ」の部分までサイズやピクセルを適切に落としていくことが大切なのです。
あなたのサイトのピクセル数は?
Webサイトのピクセル数は、1000~1200ピクセル程度を基準に設定されていることが多いです(PCサイトの場合)つまり「画面全体をカバーする大きさの画像」であっても、横幅は1,000ピクセルもあれば十分というわけですね。
自分のサイトのピクセル数や求めるデザインを考えて、適切なピクセル数にまで抑えてみましょう。
2.保存形式で画像データが重い
画像の保存形式、なんとなく決めていませんか?美しさばかりを追求して画像のファイル形式を設定していることで、ページ全体のデータ総量が重くなっている…ということもよくあります。
画像データはファイル形式によって圧縮率が変わるので、データを軽くしたい時にはファイル形式から見直すことも大切です。
写真やグラデーションならJPEGを
画像データのファイル形式のうち、もっともデータを軽くできるのはJPEG形式です。JPEGは連続した色変化(グラデーションのような状態)を上手に再現できるので、細かな色変化が起きる写真や、グラデーションを取り入れたイラストレーション等には最適と言えます。
ただ、JPEGは輪郭がハッキリした状態を再現するのは苦手。そのため輪郭をクッキリと取ったロゴやイラスト等の場合には、PNG形式の方が良いこともあります。それぞれの画像内容に合わせ、適切なファイル形式を選びましょう。
お役立ちツール:オンラインで画像を圧縮(JPG、PNG、GIF画像)。最高の画質および圧縮方式
3.サーバ内に動画を保存している
画像よりも遥かに大きなファイルサイズとなってしまうのが「動画」です。どんなに短い動画であっても、ファイルサイズは画像の100枚分にもなってしまいます。
特に動画ファイルをWebサイトのサーバ内に直接おいてある場合、サイトの表示速度は非常に遅くなってしまいます。ユーザーに魅力的なサイトとするためにおいたはずの動画なのに、ユーザーにとって不親切なサイトとなってしまうのです。
You Tubeから動画を引っ張る
動画データは直接サーバ内に置くのではなく、You Tube等の動画サイト(外部サービス)にアップロードしてから、埋め込み用のタグをホームページ内に置くようにしてみましょう。これだけでもサーバ位に直接保存してあるよりはサイトを軽くできます。
ただ埋め込みタグもそれなりに表示速度を引っ張ることになるので注意。不要な動画をたくさん置くのではなく、必要最低限とした方が良いでしょう。
複数サイトからの動画埋め込みには注意
「外部サービスに動画をアップロード → 埋め込み用タグで動画表示」をしようとして、You Tubeだけでなく様々な動画サイトからの埋め込みタグを使っていないでしょうか。
一つではなく複数のサイトから動画データを引っ張ってくると、ホームページの読み込み速度は一気に遅くなってしまいます。ホームページを軽く、表示速度を早くさせたいのであれば、使用する外部動画サイトは一つに限定すべきです。
4.アニメーションが多すぎる
サイト内に動きを与える要素となるアニメーションですが、ホームページの表示速度という面から考えるとあまりおすすめができません。
ホームページが表示されるまでのレンダリングの間に、ブラウザはアニメーション表示のためのフローやペイントを何度も何度も繰り返さなくてはならなくなります。大きな画像データを置くより、小さいアニメーションが複数あるサイトの方が重い!というケースも多々あるのです。
お役立ちツール:オンラインでGIFとアニメーションGIFを圧縮
JavaScriptを見直そう
速度重視のサイトにするのであれば、アニメーション使用はできるだけ避けた方が無難。また必要な時にだけ動かせるようにJavaScriptを基本はOFFにしておいた方が、読み込みの速度はアップさせられます。
「どうしてもアニメーションは置きたい」という場合は、複数あるJavaScriptファイルをひとつにまとめたり、不要な記述があれば削除するようにして、できるだけファイルサイズを小さくするようにしましょう。
5.WEBフォントを多用している
WEBフォントとは、サーバ上やネット上にあるフォントを呼び出して表示させるスタイルの技術です。CSS3以降のWEBデザインでは、この「Webフォント」が使用できるようになっています。
従来とは異なり閲覧者の端末にインストールされているフォントに縛られることがなく、また、多用なデザインがあるのが魅力。そのためデザイン重視のWebサイトだと、Webフォントを多用していることもあります。
ところがWebフォントは一度フォントを読み込みに行く必要があるため、テキストデータの表示が遅くなってしまうことも。「表示速度を快適にするホームページ」にしたいのに、WEBフォントが足を引っ張っていることもあります。
基本はシステムフォントで組んでいく
各OSに予め組み込まれている「システムフォント」であれば、サーバにあるフォントデータを読み込む必要はありません。フォントをデバイスで統一ができないというデメリットこそありますが、WEBフォントに比べて遥かに早い表示速度でWebサイトのテキストを表示させることができます。
特に「テキストの情報量」「テキストデータの内容の充実度」で勝負をかけるサイトであれば、テキストフォントを利用した方が良いでしょう。
6.レンタルサーバーの安価なプランを利用中
「ホームページの表示速度が遅い」「いろいろ試してみてもまだ重い」と言う人に多いのが、レンタルサーバーを使用しているケースです。特に料金だけでレンタルサーバを選んでいる場合、大きな見落としがあったりします。
「レンタルサーバ」と一口に言っても様々な利用形態があるのですが、基本的に安いのが「共用サーバ」です。これは言うなれば、サーバのマンションや雑居ビルのようなもの。複数人で一つのサーバを利用している状態です。
共用サーバは、サーバをまるごと借り上げているわけではないので、使用料は基本的に安価で気軽。しかしその反面、他の利用者(他の人が使っているWebサイトやシステム)の影響をモロに受けてしまうことがあります。
例えば同じサーバを使っているサイトが人気サイトで、いつもアクセスが殺到しているーーこのような状態があると、あなたのサイトのアクセスにも影響をしてしまいます。
先程の雑居ビルの例で言えば、「雑居ビル自体の共通エントランスは一つしかない状態」で、そこに超人気のお店ができたとしましょう。入り口は混み合って長蛇の列……これでは、あなたの店にも客が入りにくいですよね?共用サーバには、このようなデメリットが有るのです。
サーバ環境を見直してみよう
レンタルサーバで共用サーバのプランを選んでいる人は、「専用サーバ」への変更を検討することをおすすめします。専用サーバであれば、サーバ一台を丸ごと専有することができますから、他の利用者のサイトのアクセス状況を木にする心配はありません。
また自身でサーバを保持する場合には、スペックが高いマシンを選ぶこと。CPU・クロック数・コア数が大きく、メモリも十分に余裕がある物を選ぶことが大切です。
サーバ環境は不動産に似ています。ハッキリ言って「良い環境を望むのであれば、それなりに費用はかかる」と考えた方が良いところがあります。しかしその分だけ、ユーザーにとって快適な利用環境は約束できるところです。
今後のホームページによるユーザー獲得・集客等の効果を考えた上で、ホームページの表示速度改善のためにどの程度コストがかけられるかをよく検討してみましょう。
レンタルサーバー『ロリポップ』ハイスピードプランの特徴とは?良い点・悪い点を徹底解説
当サイトも使用!!エックスサーバーの良い点・悪い点を徹底解説!
安定運用!!さくらレンタルサーバーの特徴とは?良い面・悪い面を両方チェック
おわりに
ホームページの表示速度が遅い6つの原因とその対策について、できるだけ簡単にまとめてみましたが情報はお役に立ちそうでしょうか。特に「慣れない人が作ったホームページ」は、色々な要素によって重くなり、表示速度が遅くなってしまいがちです。見た目だけでなく、軽さについても見直してみてくださいね。
また商用サイトや集客を重視するサイトの場合、表示速度等も考慮してあるプロによるリニューアルを検討するのも手。近年ではリーズナブルな価格でホームページのリニューアルができる業者も増えています。ユーザーフレンドリーなホームページを目指し、プロの手を頼ってみるのも良いでしょう。

こんにちは。【検索上位表示ホームページ制作】中小企業様の集客に特化したコンテンツ作成&Webマーケティングのアドバイザーをしております。貴社の魅力を引き出し大企業と渡り合えるコンテンツ作りには自信がございます。Web事業歴15年目。「地域一番を目指したい」と言うweb担当者様お気軽にご相談ください。